Nilalaman
- Josh Long
- Dan Eden
- Josh Emerson
- Brendan Falkowski
- Mat Marquis
- Laura Kalbag
- Angelina Fabbro
- Jack Franklin
- Ethan Resnick
- Tiago Pedras
Kahapon, tiningnan namin nang mabuti ang mga nominado para sa kategorya ng batang taga-disenyo sa .net Awards sa taong ito, na pinarangalan ang mga nagaling sa kanilang bapor bago umabot sa edad na 25. Ngunit hindi lahat ng bagong dating sa industriya ng web ay pinili ito bilang kanilang unang karera, kaya nakakuha kami ng award na ito upang makilala ang tumataas na mga bituin ng lahat ng edad.
Simula noong Enero, hiniling namin sa iyo na sabihin sa amin kung aling mga web folk ang humanga sa iyo sa kanilang natitirang mga nakamit sa nakaraang taon. At ginawa mo, sa iyong mga kawan. Pagkatapos ay pinintasan namin ang isang mahabang listahan ng mahusay na mga tao sa nangungunang 10 na nakikita mo sa ibaba. Alam naming makikipagpunyagi kang pumili lamang ng isang tao upang makatanggap ng iyong boto, ngunit kapag ginawa mo ito, magtungo rito upang pumili.
Josh Long

Online: joshlong.me, @joshlong
Job: Editor sa Treehouse, may-akda ng Execute & Jenius, co-founder na Execut Ventures
Batay sa: Wilmington, NC
Pumasok sa web na may edad: 28
Mga Lugar ng Dalubhasa: Pagsulat, disenyo ng web, disenyo ng negosyo, disenyo ng UI
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
JL: Ako ay isang taga-disenyo ng negosyo sa loob ng 12 taon, na nangangahulugang natulungan ko ang malalaking kumpanya na muling idisenyo kung paano nila pinamamahalaan at ini-market ang kanilang sarili. Palagi itong humantong sa isang uri ng pagbabago sa web o disenyo ng interface, kaya natutunan ko kung paano magdisenyo para sa web at agad itong isinasagawa.
.net: Ano ang ginagawa mo kamakailan?
JL: Kasalukuyan kong dinisenyo ang disenyo ng blog ng Treehouse at diskarte sa pagmemerkado sa buong kumpanya, pagbuo ng mga app at isang bagong publication sa Execut Ventures, at pagtatrabaho sa dalawang bagong libro (ang isa ay para sa Limang Mga Simpleng Hakbang). Co-host din ako ng Happy Monday Podcast kasama si Sarah Parmenter, at may isa o dalawang naka-enggemento na pakikipag-usap na binalak bawat buwan sa natitirang bahagi ng taong ito. Mayroon akong ilang talagang malaking mga anunsyo na darating din sa mga susunod na buwan.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
JL: Nagsimula akong magtrabaho sa Treehouse at ang trapiko sa blog ay higit sa doble sa huling mga buwan. Lumalaki kami na parang baliw at mayroon kaming pinakamahusay na misyon sa likod. Natapos ko ang dalawang libro sa huling tatlong buwan at mas mahusay ang ginagawa nila kaysa sa naisip ko. Nagawa ko ring ibigay ang lahat ng mga nalikom mula sa isa sa kanila sa The Great Discontent Charity Water na kampanya. Ipinagmamalaki ko rin ang itinayo namin ni Drew Wilson sa Execut Ventures. Ang nagsimula bilang isang simpleng libro, ay naging isang kumpanya na magkakaroon ng malaking epekto sa buhay ng mga nagtatrabaho sa web at higit pa. Ang pag-host ng Maligayang Lunes kasama si Sarah Parmenter ay naging isang ipinagmamalaki ring tagumpay sa akin. Napakasaya ko sa pag-alam tungkol sa ibang mga tao sa web at pagkakaroon ng magagandang kaibigan.

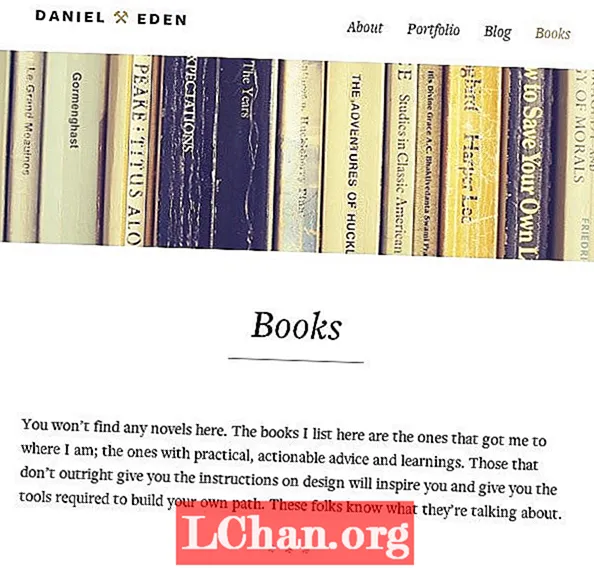
Dan Eden

Online: daneden.me, @_dte
Job: Mag-aaral / taga-disenyo
Batay sa: Nottingham / Manchester
Pumasok sa web na may edad: 18
Mga lugar ng kadalubhasaan: Disenyo, CSS, HTML
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
DE: Ang parehong paraan nating lahat; Nahulog ako dito. Ang kumpanya na pinagtatrabahuhan ng aking Ina ay kailangan ng isang website, at nakakaloko akong sumang-ayon na buuin ang mga ito, na hindi ko pa naririnig ang tungkol sa HTML. Kumuha ako ng isang kopya ng Frontpage (kilig), Googled na "Paano gumawa ng isang website", at nagpatuloy mula doon. Sa pagtatapos ng proyekto, natagpuan ko ang aking sarili na iniisip, "Hoy, ito ay isang bagay na talagang nasiyahan ako, at mukhang may magandang pera din dito!", At sa paglipas ng mga taon ang aking trabaho sa web ay lumago mula sa isang part time hobby sa bagay na gusto kong gawin habang buhay.
.net: Ano ang ginagawa mo kamakailan?
DE: Kamakailan lamang, ang aking oras ay natapos sa aking huling taon ng pag-aaral sa Nottingham Trent University, ngunit nakagawa pa rin akong makahanap ng oras upang magtrabaho sa mga proyekto tulad ng Onword. Gumagamit din ako ng huling 12 buwan bilang isang pagkakataon na talagang malaman ang tungkol sa mga pinagmulan ng disenyo at tradisyonal na mga turo at pamamaraan ng disenyo. Malapit ko nang mailagay ang lahat ng kaalamang iyon sa mahusay na paggamit!
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
DE: Sa ngayon ang aking mapagmataas na sandali ay dadalo sa Webshaped 2012 conference sa Helsinki bilang isang tagapagsalita. Ito ang aking unang gig na nagsasalita, at habang ako ay ganap na kinilabutan sa buong oras, lubos kong nasiyahan ito, at tila nasisiyahan din ang madla.

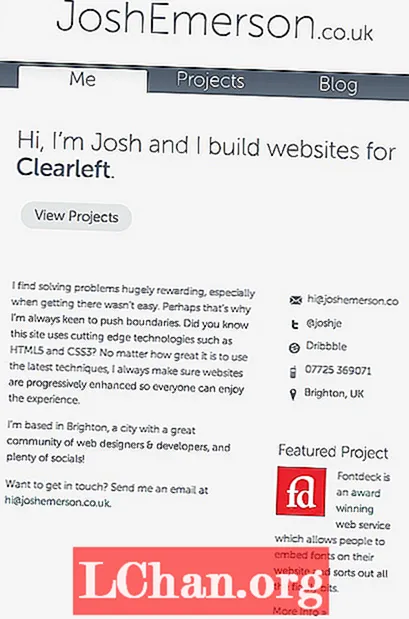
Josh Emerson

Online: joshemerson.co.uk, @joshje
Job: Nag-develop ng frontend sa Clearleft
Batay sa: Brighton
Pumasok sa web na may edad: 20
Mga lugar ng kadalubhasaan: Tumutugon disenyo
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
JE: Bilang isang bata ako ay namangha sa kung gaano kadali ang gumawa ng isang website. Siyempre, maraming pagiging kumplikado sa paggawa ng mga website, ngunit ang isang pangunahing site na "Hello World" ay hindi hihigit sa mga salitang iyon sa isang text file na may isang extension ng "html". Ang mababang hadlang sa pagpasok na ito ay nagbigay inspirasyon sa akin upang simulan ang pag-hack sa paligid ng mga personal na site at sa paglaon ay gumana ang client. Masaya ako sa paggawa ng mga site tulad din ngayon noong 10 taong gulang ako.
.net: Ano ang nagtrabaho ka kamakailan?
JE: Binuo ko ang website ng Wellcome Library, isang tumutugong site para sa isang charity sa science. Bumuo ako ng diskarteng tinatawag na tumutugong Pagpapahusay para sa pagharap sa mga tumutugong imahe sa site na ito.
Nagtrabaho din ako sa bagong Clearleft site, na gumagamit ng mga font ng icon upang matiyak na ang website ay mukhang mahusay sa mga mataas na DPI display device.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
JE: Ang pagsasalita sa Responsive Day Out ay isang hindi kapani-paniwala na karanasan. Ito ang aking kauna-unahang pagkakataon na nagsasalita sa isang entablado at nararamdaman ko ang isang mahusay na pakiramdam ng tagumpay. Inaasahan ko ang paggawa ng mas maraming pagsasalita sa publiko sa hinaharap. Magsasalita ako sa Front End London sa pagtatapos ng buwan.

Brendan Falkowski

Online: brendanfalkowski.com, @Falkowski
Job: Diskarte sa web at pagkonsulta sa disenyo
Batay sa: Lancaster, Pennsylvania, Estados Unidos
Pumasok sa web na may edad: 16
Mga lugar ng kadalubhasaan: Nakikiramay na disenyo para sa ecommerce, pagpapaunlad ng frontend, karanasan ng gumagamit, Magento platform
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
BF: Bilang isang kabataan, ginugol ko ang daan-daang oras sa lubos na kaligayahan sa pagsasama ng mga larawan sa pamamagitan lamang ng tool na lapis sa Microsoft Paint. Naisip ng Nanay ko na mag-aapela sa akin ang programa, at ang aking high school ay may pambihirang mga klase sa agham ng computer kahit sa mga pamantayan ngayon. Ibinabad ko sila at inayos upang magsagawa ng malayang pag-aaral - pangunahin para sa kasiyahan. Habang nasa unibersidad nagtrabaho ako para sa mga kumpanya ng Fortune 500 dahil sa palagay ko ang mga tungkulin sa pamumuno ng tech ay prestihiyoso at mahalaga iyon, ngunit wala ito puso. Inabot ako ng ilang taon upang maunawaan na ang pagtatrabaho sa web ay mas mahusay kaysa sa isang trabaho bago ako sumisid muli.
.net: Ano ang nagtrabaho ka kamakailan?
BF: Noong Nobyembre, nagpunta ako sa Finland sa loob ng apat na linggo upang matulungan ang Angry Birds na muling itayo ang site ng ecommerce nito gamit ang tumutugon na disenyo at magpatakbo ng isang dalawang araw na tumutugong workshop para sa mga koponan ng tech, disenyo at UX nito. Nagtatrabaho kami nang malayo mula noon. Talagang nakagaganyak ang pagkakaroon ng parehong mga ideya at mapagkukunan upang mag-eksperimento at lumikha ng pinakamahusay na produkto. Nag-ambag din ako sa isang bagong track ng sertipikasyon ng magento ng developer ng Magento, at nagsusulat ng dalawang presentasyon para sa komperensya ng Imaginommommerce na darating sa Abril. Sa madaling araw, nakakagiling ako sa ilang mga bagong produkto at serbisyo.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
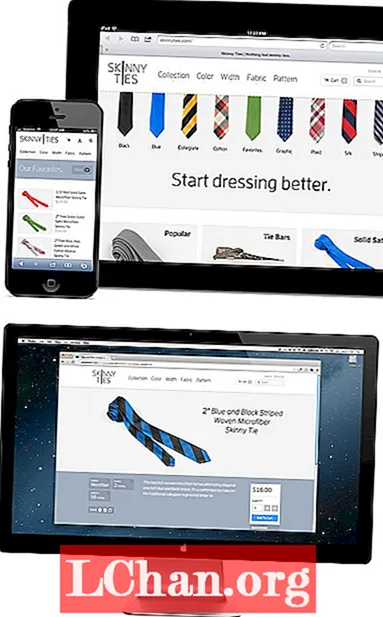
BF: Ginawa ko ang aking unang pagsasalita ng gig noong nakaraang taon tungkol sa tumutugong disenyo para sa ecommerce. Ang diskarte ay bahagya sa radar bago iyon, at hindi napatunayan. Itinulak ng industriya ang mga site na tukoy sa mobile at mga katutubong app. Limang buwan akong nagpatupad nito para sa Skinny Ties at kailangang patuloy na itaguyod muli ang tiwala na ginagawa namin ang tama. Ang mga ito ay isang maliit na pagmamay-ari ng pamilya at malaki ang peligro sa diskarteng ito.
Ang paglulunsad ng Skinny Ties ay isang umuusbong na tagumpay at pagbibigay-katwiran. Ang kita nito ay tumaas ng 42 porsyento at nanatili, tulad ng bawat iba pang sukatan. Nagpakita ito ng tumutugong disenyo ay isang mabubuhay at lubos na kumikitang pagpipilian na lampas sa mga site ng balita. Ang tugon ay napakalaki at nagbukas ng mga pintuan para sa akin, ngunit talagang binago nito ang negosyo ng aking kliyente. Iyon ang pinaka naaalala ko tungkol sa proyekto.

Mat Marquis

Online: @wilto
Job: Developer sa Filament Group.
Batay sa: Boston, MA
Pumasok sa web na may edad: 25
Mga lugar ng kadalubhasaan: CSS voodoo, at kilala ako na sumulat ng isang maliit na JavaScript paminsan-minsan
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
MM: Medyo nadapa ako sa gig na ito matapos mag-quit sa isang dead-end na trabaho sa tingi at gumugol ng ilang buwan na walang layunin na mag-hitchhiking sa paligid ng silangang baybayin.
.net: Ano ang ginagawa mo kamakailan?
MM: Trabaho ng kliyente, mas madalas kaysa sa hindi. Inaasahan ko ang pagtaas ng aking mga kontribusyon sa jQuery Mobile na bumalik sa normal sa sandaling ang ilan sa mga alikabok ay naayos.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
MM: Ipinagmamalaki ko ang trabahong nagawa namin sa tumutugon na Mga Pangkat ng Komunidad ng Mga Larawan, nakukuha ang dokumento ng Mga Paggamit ng Mga Kaso at Mga Kinakailangan at ang larawan pagtutukoy ng extension sa First Public Working Draft ng ilang buwan. Namangha pa rin ako sa katotohanang pinapayagan akong mag-post sa A List Apart (na parang alam ko kung ano ang sinasabi ko o kung ano man) at hindi ko alintana na sabihin na ipinagmamalaki ko na magawa ko lang upang makasabay sa natitirang mga tauhan sa Filament Group, sa aking pinakamahusay na mga araw.

Laura Kalbag

Online: laurakalbag.com, @laurakalbag
Job: Taga-disenyo
Batay sa: Si Surrey
Pumasok sa web na may edad: Bilang isang kaswal na gumagamit, 15. Bilang isang taga-disenyo, humigit-kumulang na 18
Mga lugar ng kadalubhasaan: Disenyo sa web, pagbuo ng frontend, paglalarawan at mga icon
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
LK: Naging arte at gumuhit ako hangga't naaalala ko, at mula sa murang edad ay nais kong maging isang graphic designer. Nang magsimula akong mag-aral ng graphic design sa karagdagang edukasyon, natuklasan ko ang disenyo ng web. Gustung-gusto ko ang kalayaan na binigyan ng web ng mga taga-disenyo at gumagamit. Nagmahal din ako sa pamamahaging pamayanan na nagsumikap upang matulungan ang mga bagong dating. Sa huling walong taon o mahigit pa, nanatili akong infatuated sa web.
.net: Ano ang nagtrabaho ka kamakailan?
LK: Palagi kong binobola ang dalawa o tatlong mga proyekto nang paisa-isa. Kamakailan ko lang natapos ang pagtatrabaho sa mini site ng Mga Hotel sa Index ng Mga Hotel na may 33 Digital. Dinisenyo nila ang isang magandang dokumento sa pag-print at ako ang tungkulin na gawin ito sa unang web bersyon ng dokumento, at gawin itong tumutugon. Ito ay puno ng mga natatanging hamon, tulad ng paggawa nito ay mayroon pa ring pakiramdam na may kalidad na naka-print, tinitiyak na ang mga grapiko at infographics ay madaling matunaw sa mas maliit na mga viewport, at lahat habang nasa ilalim ng isang masikip na deadline. Kailangan naming maging makatotohanan tungkol sa kung ano ang maaari nating makamit.
Nagpapatakbo din ako ng isang proyekto sa pagtuturo kasama ang tatlong kamangha-manghang mag-aaral. Talagang ginawa sa akin itong suriin ang paraan ng aking pagtatrabaho, sinusubukan kong maunawaan kung bakit gumagamit ako ng mga partikular na proseso at tool, sapagkat, bilang isang freelancer, bihirang kailangan kong bigyang katwiran ang mga pagpapasyang ito sa ibang mga tao.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
LK: Ang pinakahihintay ng aking taon sa ngayon ay nagsasalita sa tumutugon Day Out sa Brighton. Marahil ito rin ang pinaka-nakakatakot dahil may mga tao roon na nagturo sa akin ng mga unang bagay na natutunan tungkol sa pag-unlad ng web, pati na rin ang maraming iba pang mga tao na mahal ko at igalang.

Angelina Fabbro

Online: @angelinamagnum
Job: Teknikal na lead / software engineer sa Steamclock Software
Batay sa: Vancouver, BC, Canada
Pumasok sa web na may edad na: 8. Ginawa ko ang aking unang website noong ako ay mga 10 sa Angelfire. Pinuri nito ang mga birtud ng aking paboritong hayop noong panahong iyon: ang dolphin
Mga lugar ng kadalubhasaan: Buong stack web development na may isang diin sa pagpapatupad ng front end, disenyo ng karanasan ng gumagamit at edukasyon ng programmer
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
AF: Ang internet ay ang lugar na naramdaman ko ang pinaka komportable na paggastos ng oras habang lumalaki ako, at sa gayon naisip kong dapat bumuo sa aking sarili ng isang lugar na isabit ang aking sumbrero. Ang ideya ng isang pagbuo ng isang website sa isang napakabata na si Angelina ay tulad ng pagbuo ng aking sariling tahanan. Ginawa ko lang iyon at dumikit pa rin ako mula noon.
.net: Ano ang ginagawa mo kamakailan?
AF: Gumugol lamang ako ng limang linggo na nagtatrabaho para sa isang kumpanya ng Fortune 500 na nagtatayo ng isang PhoneGap proof-of-concept app upang tuklasin ang teknolohiya at makita kung ito ay angkop para sa kanila na mamuhunan sa isang malaking proyekto. Ito ay limang linggo ng maluwalhating JavaScript at binigyan ako ng pagkakataon na sa wakas ay magtrabaho kasama ang Backbone.js.
Bago pa lang iyon, nakikipagtulungan ako sa isang iOS app sa Objective C (nagtatrabaho sa katutubong minsan sa isang sandali ay nagbibigay ng isang mahalagang kaibahan ng tularan na sa palagay ko dapat maranasan ng lahat ng mga developer ng web sa isang punto) kung saan kailangan kong malaman kung paano bumuo ng isang pagpapatupad ng laruang traceroute nang walang pag-access sa mga hilaw na socket, upang makabuo ng isang visual traceroute para sa isang 3D na mapa ng internet.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
- FH: Nagsalita ako sa JSConf EU, CascadiaJS, Copenhagen JS, at Firefox OS Hack araw tungkol sa umuusbong na mga teknolohiya sa web tulad ng Shadow DOM at mga bahagi ng web, na nagtuturo at hinihikayat ang mga developer patungo sa mga bagong pattern ng disenyo ng application. Nakatakdang magsalita ako sa JSConf US noong Mayo, pati na rin ang ilang iba pang mga kumperensya na hindi pa naglalabas ng mga listahan ng speaker.
- Ang aking pag-uusap mula sa JSConf EU ay nakatulong sa maraming mga developer na malaman ang tungkol sa Shadow DOM - ito ang pinakatanyag na usapan mula sa kumperensya sa YouTube.
- Nakumbinsi ko ang kumpanyang pinagtatrabahuhan ko upang buksan ang mapagkukunan ng ilan sa aming code. Ngayon ay bubuksan namin ang higit na mapagkukunan nito!
- Inayos ko ang kabanata ng Vancouver ng International Space Apps Challenge sa isang tagumpay.
- Nagboluntaryo akong tulungan ang The Polyglot (Un) Conference. Sa taong ito ay tumutulong ako sa pag-ayos ng mga sesyon ng tutorial na humahantong sa kumperensya.
- Nagtuturo ako ng JavaScript, HTML at CSS para sa Ladies Learning Code at mentoring para sa bawat iba pang kaganapan na magagawa ko ito. Nagtuturo ako para sa programa ng Pagpapatuloy na Pag-aaral ng Simon Fraser University sa Abril.
- Naging co-organizer ako ng VanJS, ang pagkikita ng Vancouver JavaScript.
- Inanyayahan akong magsulat para sa Pastry Box Project, mahuhuli mo ang aking saloobin bawat buwan malapit sa pagtatapos ng buwan.
- Mayroon akong unang artikulong pang-teknikal na na-publish sa web na may .net sa frontend encapsulation.
- Natutunan ko kung paano maging isang mas mahusay na tagapakinig.
... at, syempre, hinirang ako para sa award na ito. Salamat, labis akong nagpapasalamat sa iyong suporta na nagawa ito hanggang ngayon.

Jack Franklin

Online: jackfranklin.co.uk, @Jack_Franklin
Job: Software engineer, Kainos
Batay sa: London
Pumasok sa web na may edad: 14
Mga lugar ng kadalubhasaan: Ang JavaScript, sa partikular na jQuery, bagaman maraming gawain ako sa mga aklatan tulad ng Backbone, at maraming Ruby din
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
JF: Ang football club na nilalaro ko noong ako ay 14 ay nangangailangan ng isang website - at nagboluntaryo ang aking ama! Natutunan ko sa kanya ang HTML at CSS at mula noon ay nakarating sa PHP bago talagang makaalis sa JavaScript. Ilang sandali ay naging maliwanag na iyon ang pinaka nasisiyahan ako.
.net: Ano ang ginagawa mo kamakailan?
JF: Magpakailanman nakikipaglaban ako sa labanan para sa sariwang nilalaman sa aking blog, JavaScript Playground. Ito ay isang blog na aking inilunsad noong Abril 2012 at naging malakas mula noon. Marami akong mga artikulo sa backlog na kailangan lang ng buli bago ko sila mailabas doon. Ang aking proyekto sa panig para sa 2013 ay ang Upfront Podcast, isang lingguhang podcast sa pag-unlad ng web sa aking sarili, co-host na si Ben Howdle at isang panauhin din. Sa ngayon naka-record kami ng siyam na yugto, at hindi pa makaligtaan ang araw ng paglabas ng Biyernes. Ang puna ay naging kamangha-mangha din. Nagpapatakbo din ako ng mga pagawaan kasama ang Event Handler at sa ngayon ay nagpatakbo ng isang workshop sa mga tool ng command line, na may higit pang susundan sa mga darating na buwan, partikular na tinitingnan ang iba't ibang mga bagay na nauugnay sa Node.js.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
JF: Bumalik noong Hulyo 2012, nilapitan ako upang magsulat ng isang libro, at pabalik noong Pebrero ang librong iyon, Simula jQuery, ay nai-publish! Ito ay isang libro para sa mga hindi pa nakakagawa ng JavaScript o jQuery, ngunit nakasulat sa aking sariling istilo, na tila nais ng maraming tao sa aking mga artikulo sa blog. Nais kong dumaloy ito tulad ng isang serye ng mga artikulo at inaasahan kong ganito. Gumawa din ako ng pagtatangka upang masakop ang vanilla JavaScript sa tabi ng jQuery nang kaunti, upang bigyan ang mga tao ng higit na kaalaman sa pinagbabatayan na wika kung saan itinayo ang jQuery. Ito ay isa sa pinakamahirap na bagay na nagawa ko at humantong ito sa ilang huling gabi ng pagsulat at pagbibigay ng ilang katapusan ng linggo, ngunit tiyak na sulit ito.

Ethan Resnick

Online: www.ethanresnick.com, @ studip101
Job: Freelance na tagadisenyo at developer, mag-aaral sa NYU. Pinakahuling nagtatrabaho para sa Huffington Post
Batay sa: New York
Pumasok sa web na may edad: 14
Mga lugar ng kadalubhasaan: Disenyo ng UX, diskarte sa nilalaman, frontend program
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
ER: Sinimulan ko ang pag-tink sa HTML / CSS dahil sa aking pangkalahatang interes sa mga computer. Ngunit habang ang aking mga kasanayan ay napabuti, ang pagtatrabaho sa web ay mabilis na naging masaya para sa higit pa sa teknolohiya, nag-alok ito ng paraan para mabuhay ko ang aking mga ideya sa proyekto, at walang mas gantimpala kaysa sa panonood ng isang bagay na naisip kong lumaki sa harap ko. Naadik ako. Pagkatapos nito, naging tungkol lamang sa paggawa ng pinakamahusay na site na posible.
.net: Ano ang nagtrabaho ka kamakailan?
ER: Paaralan, karamihan; Nag-aaral ako ng disenyo sa NYU. Ngunit nangunguna rin ako sa isang serye sa disenyo ng workshop upang matulungan ang iba na makapasok sa UX. Maliban dito, sa taong ito ay pangunahin tungkol sa pagbabalot ng mga lumang maluwag na dulo at pag-aayos ng aking mga saloobin. Sa ugat na iyon, naglunsad lamang ako ng isang paunang disenyo ng aking site, kung saan naglalaro ako ng ilang mga bagong ideya para sa pagpapatupad ng mga tumutugong layout, at sinusubukan kong gumawa ng mas maraming pagsulat.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
ER: Ipinagmamalaki ko ang gawaing ginawa ko para sa Huffington Post, sa ilalim ng pangangasiwa ng may talento na si Robert Gorell. Dinisenyo namin ulit ang interface na ginagamit ng 30,000 mga blogger ng HP upang isumite ang kanilang mga artikulo. Ang bagong interface, na dapat ay inilulunsad sa lalong madaling panahon, ay mas mabilis at mas kaaya-aya para sa mga blogger, at hinihimok sila na magsulat ng mas mahusay na mga post. Dapat din nitong i-save ang mga editor ng Huffington Post at koponan ng suporta sa tech mula sa paulit-ulit na gawain sa pamamagitan ng pag-preepting ng mga karaniwang tanong / alalahanin / pagkalito ng blogger sa pamamagitan ng pinabuting microcopy at disenyo ng UI.

Tiago Pedras

Online: tiagopedras.com, @tiagopedras
Job: Taga-disenyo / guro ng web
Batay sa: Porto, Portugal
Pumasok sa web na may edad: 16
Mga lugar ng kadalubhasaan: Disenyo ng interface, pagbuo ng frontend, pag-unlad ng backend, startup advisor / mentor
.net: Paano ka nakapasok sa mga bagay-bagay sa web?
TP: Sa kauna-unahang pagkakataon na makita ko ang web na gumagana, ito ay parang mahika sa akin. Dapat ay 14 ako o kung ano man. At hindi ako sigurado kung ano ang aking mga motibasyon kung saan ngunit nang makalipas ang ilang taon ay nakuha ako ng aking ama ang aking unang modem, sinimulan kong galugarin ang ilang mga website na alam ko. At kakailanganin ko lamang malaman kung paano ito gumana. Naaalala ko ang paggamit ng Frontpage na may magandang tabi-tabi na disenyo at pagtingin sa code na pinapayagan akong maunawaan kung ano ang isang tag at kung ano ang ibig sabihin nito. Mula noon sinimulan ko ang paggalugad ng Flash 4 at makalipas ang ilang sandali, sumama ang CSS at binago ang dati kong paggana. Hanggang sa paglaon ay nilikha ko ang aking unang website sa ilalim ng alias 'artikboy' (na hindi ko partikular na ipinagmamalaki sa mga panahong ito).
.net: Ano ang nagtrabaho ka kamakailan?
TP: Nagtatrabaho ako sa maraming mga proyekto ng kliyente nang sabay. Hindi ko maaaring ibunyag ang ilan sa mga ito ngunit hinahawakan namin ang mga uri ng mga proyekto na tunay na karapat-dapat sa isang 'bago / pagkatapos' na uri ng pagtatasa. At talagang ipinagmamalaki ko iyon. Ang isa sa mga ito (tumakbo sa isang pag-unlad na ginagawa) ay Feel At Home In Lisbon.
.net: Ano ang iyong mga ipinagmamalaki na nakamit ng nakaraang taon o higit pa?
TP: Ang mga sandali na nagpayabang sa akin ay nangyari nang mas maaga sa taong ito noong Enero. Una kong nakita ang aking mga mag-aaral na postgraduate na ipinakita ang kanilang gawain sa mundo, na nag-iimpake ng tatlong napakahusay na naisakatuparan na mga web app na maaaring talagang maging isang bagay (iyon ay kung natapos nila ang pagbuo ng huling mga kampanilya at sipol sa malapit na hinaharap).
Ang pangalawa ay ang aking premiere sa isang malaking kumperensya, New Adventures. Ito ay isang napakalaking kasiyahan na makilala si Simon Collinson noong nakaraang taon at maaari mong isipin kung ano ang isang karangalan para sa naimbitahan sa pinakabagong edisyon ng isang minamahal na kumperensya sa aming lugar. Nararamdaman din tulad ng isang sandali ng kaliwanagan na magkaroon ng napakahusay na puna bilang isang paraan ng pagpapatunay ng lahat ng pinagtatrabahuhan ko sa ngayon pagdating sa edukasyon.

Mag-click dito upang iboto ang iyong mga boto!