
Nilalaman
- Hakbang 01
- Hakbang 02
- Hakbang 03
- Hakbang 04
- Hakbang 05
- Hakbang 06
- Hakbang 07
- Hakbang 08
- Hakbang 09
- Hakbang 10
- Hakbang 11
- Hakbang 12
- Hakbang 13
- Hakbang 14
- Hakbang 15
- Hakbang 16
- Nagustuhan ito? Basahin ang mga ito!
Bilang mga graphic designer, may posibilidad kaming sundin ang ilang mga ginintuang panuntunan: ang mensahe ay dapat na malinaw, ang mga kulay ay dapat magkaroon ng ilang pagkakaisa at ang teksto ay kailangang maging balanse at nababasa.
Ngunit kung minsan, upang makalikha ng isang bagay na kakaiba o isang bagay na nakatayo, kailangan nating gawin ang mga patakarang iyon sa limitasyon, paghaluin ang mga ito, o kahit na paghiwalayin ang mga ito. Iyon ang tungkol sa tutorial na ito. Magpanggap para sa isang sandali na ang lahat ng mga glyph at character sa mga salita ay hindi nilikha para sa teksto, nilikha ito upang ilarawan.
Ang bawat liham ay tulad ng isang napaka-espesyal at natatanging brush - at mayroon kang libu-libo sa kanila. Tingnan lamang ang iyong Character palette sa Illustrator at isipin kung gaano karaming mga posibilidad na maaaring bigyan ka ng mga typeface. Susuriin namin ang isa pang paraan ng pagsulat (o isang sariwang paraan ng paglalarawan, depende sa kung paano mo ito titingnan). Kaya, maging handa upang sirain ang iyong isip at magsimulang magsaya sa palalimbagan.
Hakbang 01

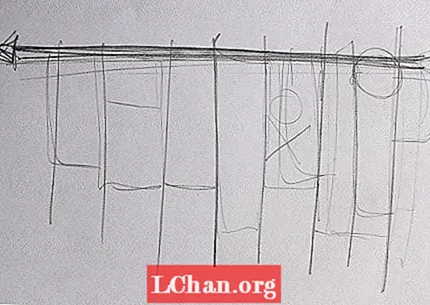
Kapag nagsisimula ng isang proyekto mula sa simula palaging kapaki-pakinabang na bumalik sa mga pangunahing kaalaman - kaya kumuha ng isang lapis at ilang blangko na papel at mag-sketch ng ilang mga linya. Ang mahalagang bagay dito ay upang matuklasan ang aming pangunahing axis, o ang core ng aming pangwakas na imahe. Hindi ito kailangang maging pangwakas na bagay, ngunit bibigyan ka nito ng isang ideya.
Hakbang 02

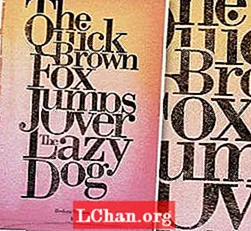
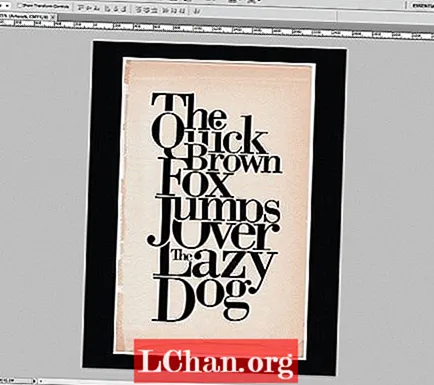
Mahalaga ang mensahe, ngunit sa kasong ito ang hitsura nito ay mas mahalaga sa amin. Kaya't kung mayroon kang isang paboritong quote gamitin ito, o pumunta lamang sa Google, i-type ang 'Quote of the day' at pindutin ang I'm Feeling Lucky. Narito na lang na kasama ko ang tradisyonal na pangram 'Ang mabilis na brown fox ay tumatalon sa tamad na aso.'
Hakbang 03

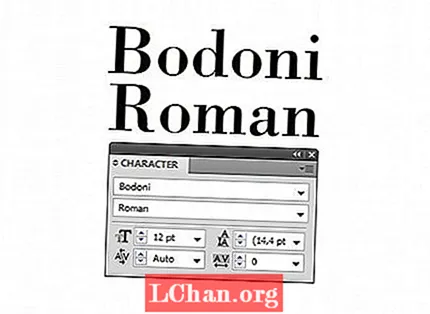
Ang pagpili ng typeface ay isa sa mga susi sa ganitong uri ng proyekto. Ang bawat typeface o font na pamilya ay may kanya-kanyang personalidad, at susulitin natin ito. Pinili ko ang klasikong Bodoni Roman para sa partikular na proyekto na ito, dahil mayroon itong magagandang serif at malakas na mga tangkay.
Hakbang 04

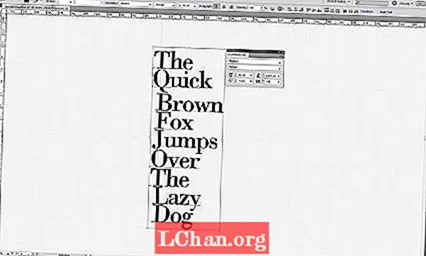
Handa na kaming magsimulang maglaro, kaya i-type ang iyong quote sa Illustrator. Mahalagang panatilihin nating hiwalayin ang bawat salita mula sa iba pa. Simulan ang pagbuo ng pangunahing axis. Gamitin ang mga tangkay ng mga titik ng takip upang paigtingin ang napiling direksyon at itakda ang Pagsubaybay sa -50 sa paleta ng Character.
Hakbang 05

Simulang punan ang mga puting puwang sa pagitan ng mga salita. Bibigyan ka nito ng pang-amoy ng isang mas compact bloke ng teksto. Mahalagang tandaan ang kabuuang hugis ng iyong likhang-sining, at subukang balansehin sa pagitan ng mga itim at puting mga zone. Sa kasong ito kakailanganin naming paghiwalayin ang J mula sa 'Jump' at ang D mula sa 'Aso' at ihanay ang mga ito sa tuktok upang magkasya ang mga ito.
Hakbang 06

Upang samantalahin ang mga serif kailangan nating maglaro sa mga ligature sa pagitan ng glyphs. Tulad ng nakikita mong ginagamit ko ang pinagmulan ng Q upang magsama nang maayos sa F, at pati na rin ang serif ng F ay hinahawakan din ang base ng B. Ang lahat ng mga paggalaw na ito ay magbibigay sa amin ng pang-amoy na ang mga salita ay umaagos at na sila ay natural na nakaposisyon.
Hakbang 07

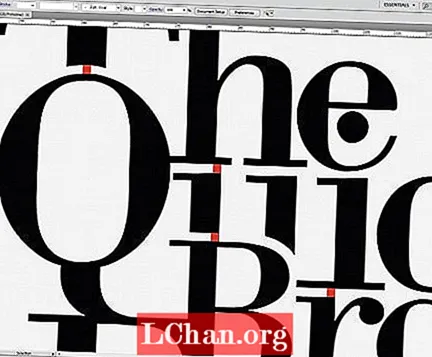
Tatakpan namin ang ilang bahagi ng glyphs upang matiyak na makikilala pa rin ang mga titik. Gumamit ng Pathfinder palette. Pindutin ang Shift + Cmnd / Ctrl + F9 upang maipakita ito. Lumikha ng isang bilog na hugis gamit ang tool na Elipse (L) at ilagay ito sa harap ng iyong glyph. Piliin ang pareho at pindutin ang icon ng Ibawas, pinipigilan ang Alt habang ginagawa mo ito. Pinapayagan ka nitong i-edit ito sa paglaon sa pamamagitan ng pag-double click dito. Ulitin ang hakbang na ito nang maraming beses na kailangan mo.
Hakbang 08

Ang isa pang mahusay na paglipat ay upang baguhin ang laki ang ilan sa mga character, lalo na kung sa palagay mo ay kailangang mag-pop out ang isang partikular na bahagi ng teksto. Halimbawa, kinuha ko ang 'baka' ng 'fox' at pinataas ito nang kaunti upang mas magkasya ito sa pagitan ng parehong mga salita. Tiyaking hawak mo ang Shift upang hindi mo mapangit ang mga glyph. Gawin ang parehong bagay sa 'Brown', i-scale ito upang mas magkasya ito.
Hakbang 09

Sa sandaling mayroon kaming isang mahusay na komposisyon kailangan namin upang simulan ang pagsasaayos ng mga puwang sa pagitan ng mga salita at glyphs. Magtatagal ito ng oras, ngunit masisiguro nito na ang lahat ay nasa lugar at balanse. Lumikha ng isang parisukat gamit ang Rectangle tool (M) at simulang itugma ang mga puwang.
Hakbang 10

Oras upang polish ang aming likhang-sining; nag-resize na kami at nagmamaskara at makakahanap kami ng maraming mga node na hindi wasto. Kaya mag-zoom in at gamit ang Pen Tool (P) na simulang mapupuksa ang mga node na iyon. Tiyaking hindi mo buburahin ang isang key node o magpapangit ng anupaman.
Hakbang 11

Natapos na kami sa Illustrator - oras upang magbigay ng ilang spark sa aming disenyo. Lumikha ng isang bagong dokumento sa Photoshop sa 300dpi upang mai-print mo ito sa paglaon. Pumunta sa Illustrator, Piliin Lahat (Cmd / Ctrl + A) at pagkatapos kopyahin. Bumalik sa Photoshop at i-paste ito sa.
Hakbang 12

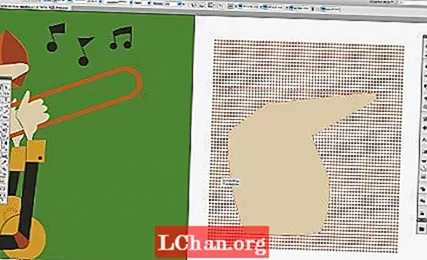
Gagamitin namin ang isang istilong panloob na background sa papel upang gawin itong maganda. Maaari mong gamitin ang anumang pagkakayari na gusto mo; Nararamdaman ko lamang na ang ganitong uri ng font ng serif ay gumagana nang maayos sa mga vintage o retro na texture. I-import ang iyong imahe ng papel at ilagay ito sa likod ng iyong nai-paste na likhang sining. Punan ang itim ng background - magagawa mo ito gamit ang tool na Paint Bucket (G) at isang itim na kulay.
Hakbang 13

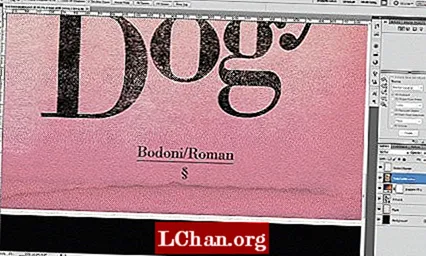
Upang makamit ang pagod na edad na hitsura na kailangan namin upang piliin ang aming tipong pinaghalong layer, mag-right click dito at pumunta sa Mga Pagpipilian sa Paghalo. Sa Mga Pagpipilian sa Paghalo ay nagsisimulang maglaro kasama ang Blend If: mga slider hanggang sa makuha mo ang masamang hitsura. Tiyaking pinili mo ang tamang channel, na maaaring mag-iba depende sa kulay ng layer na nasa likuran - sa kasong ito ginamit ko ang magenta channel.
Hakbang 14

Ang aming susunod na hakbang ay upang lumikha ng pangwakas na scheme ng kulay para sa iyong disenyo. Sa layer ng Layer, lumikha ng isang bagong Gradient Fill Adjustment Layer. Mula sa mga preset na panel piliin ang Violet / Orange, o anumang kumbinasyon na nababagay sa iyo. Pindutin ang OK at palitan ang mode ng paglipat ng layer sa Color Burn. Ilagay ito sa tuktok at bawasan ang transparency sa 50% kung sa palagay mo ay mukhang masyadong puspos.
Hakbang 15

Malapit na. Kailangan nating pagbutihin ang hitsura ng vintage. Upang magawa ito, magdagdag kami ng ingay. Pumunta sa tuktok na layer sa Layer palette at pindutin ang Shift + Cmnd / Ctrl + Alt + E upang lumikha ng isang bagong pinagsamang layer ng lahat ng aming mga layer. Sa napiling bagong layer na ito pumunta sa Filter> Ingay> Magdagdag ng Ingay, itakda ito sa 10% at pindutin ang OK.
Hakbang 16

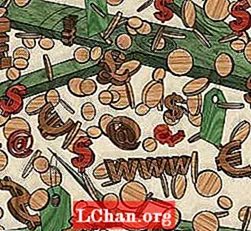
Natapos na namin. Kapag nagtatrabaho ako sa ganitong uri ng proyekto na may mahusay na mga typeface tulad ng Bodoni gusto kong pirmahan ang likhang sining na may pangalan ng font ng pamilya na ginamit sa proseso - nagpapakita ito ng ilang paggalang sa orihinal na lumikha.
Salita: Emiliano Suárez
Ang isang taga-disenyo mula sa Argentina, si Emiliano Suárez ay mahilig sa palalimbagan, potograpiya, ilustrasyon at lalo na ang graphic na disenyo sa lahat ng mga form.
Nagustuhan ito? Basahin ang mga ito!
- I-download ang pinakamahusay na libreng mga font
- Libreng pagpili ng font ng graffiti
- Libreng mga font ng tattoo para sa mga taga-disenyo
- Ang panghuli gabay sa pagdidisenyo ng pinakamahusay na mga logo