Nilalaman
- 01. Mga menu ng Hamburger
- 02. ’90 na istilo
- 03. Walang katapusang scroll
- 04. Flat na mga numero ng cartoon
- 05. Napakalaking mga imahe ng bayani
- 06. Mga Modal
Lahat ay gumagalaw sa ikot. Dumarating ang mga trend at napunta ang mga trend sa bawat malikhaing larangan, at kung nais mong manatiling nauugnay ang iyong mga disenyo, nagbabayad na magkaroon ng kamalayan sa mga uso at i-deploy ang mga ito kapag gumagana ito para sa iyo. Gayunpaman, ang disenyo ng web ay isang mabilis na mundo, at bawat taon makakahanap ka ng anumang bilang ng mga bagong paraan upang tukuyin ang hitsura at pakiramdam ng isang site; ang ilang mga ideya ay nananatili nang ilang sandali at ang iba ay mabilis na itinatabi.
Ang iba pang mga uso, gayunpaman, tumatambay nang masyadong mahaba, at maaaring mawala ang kanilang epekto sa pamamagitan ng labis na paggamit o simpleng hadlangan ang isang mabisang layout ng website. Narito ang anim na mga trend na inaasahan naming makita ang mas kaunting sa hinaharap.
- Ang pinakamainit na mga uso sa disenyo ng web sa 2019
01. Mga menu ng Hamburger

Sige, tinatanggap namin na may problema ang #NotAllHamburgerMenus. Umiiral ang mga ito para sa isang napakahusay na kadahilanan: nagbibigay ng agad na makikilalang pag-navigate sa mobile, kung saan ang maliit na laki ng screen ay hindi maganda para sa tradisyunal na mga nav bar.
Ang malaking isyu sa mga menu ng hamburger ay ang paglabas nila sa desktop, kung saan sila ay alinman sa isang kalabisan na pangalawang pagpipilian sa pag-navigate sa tuktok ng mayroon nang nav, na nakakainis, o pinalitan nila ang nav bar nang buo, na maaaring nanggagalit kapag tumingin ka sa isang malaking display na may maraming silid para sa pagbibigay ng isang paraan upang makarating sa kung ano ang gusto mo sa isang solong pag-click. Kinukuha namin ang pangangailangan para sa mga menu ng hamburger; hindi lang nila kailangan maging saanman.
02. ’90 na istilo

Ang isa sa mga hindi maiiwasang katotohanan ng buhay ay palaging magiging isang muling pagkabuhay ng isang istilong at mga istilo ng isang nakaraang dekada, at sa ngayon ay may kaunting paggana ng '90 na nangyayari sa disenyo ng web. Itinuro sa atin ng taga-disenyo na si Ulrich Schroeder na siya ay may sakit na sa '90's at Windows 95-revival typography, gradients at istilo. "Hindi ito isang muling pagkabuhay," sabi niya. "Ang pagkuha ng mga higanteng hakbang pabalik sa disenyo ay hindi makabago o rebolusyonaryo. Tamad ito."
Gumagawa siya ng magandang punto; habang nakakatuwa para makita nang kaunti ang mga site tulad ng Poolside FM, Britney OS '99 at ang istilong Geocities na Captain Marvel site, ang retro novelty ay nagsisimula nang mabilis na mabilis.
03. Walang katapusang scroll
Ang walang katapusang pag-scroll ay isang trick sa disenyo ng web na tiyak na mayroong lugar nito, at nasa mga website ng ecommerce kung saan malamang na maipakita sa iyo ang maraming mga bagay na mapagpipilian at hindi mo nais na mag-click sa pamamagitan ng isang stack ng mga pahina upang hanapin mo ang hinahabol mo. Tayong lahat ay ganap na maayos sa walang katapusang pag-scroll sa sitwasyong iyon, tama?
Gayunpaman, saanman man, hindi ito malugod na tinatanggap. Ang mga site ng balita na awtomatikong naglo-load ng isang nauugnay na kwento sa ilalim ng nabasa mo lang. Mga site ng portfolio na patuloy na naglo-load ng mga imahe habang nag-scroll pababa. Naiintindihan namin ang pag-iisip sa likod ng bawat kaso - ang pangangailangan para sa pagpapanatili at para sa pagpapanatili ng oras ng paninirahan - ngunit nawala ang bilang namin sa bilang ng mga site kung saan kailangan naming makarating sa footer para sa impormasyon sa pakikipag-ugnay o katulad, at natalo sa pamamagitan ng walang pag-iisip na ipinatupad walang katapusang pag-scroll. Itigil ang paggawa nito!
04. Flat na mga numero ng cartoon

"Bored of this now!" sabi ni Lex Lofthouse ng Nottingham ahensya, JH. At kaibig-ibig tulad ng mga ito, ligtas na sabihin na marahil lahat tayo ay medyo naging pagod sa mga flat cartoon figure na ginagawa ang kanilang bagay sa buong mga corporate site.
Madaling makita kung bakit ang mga kaunting nakalarawan na taong ito ay naging ganap na sa lahat ng dako; ang mga ito ang solusyon sa go-to para sa anumang korporasyon na nais magbigay ng impresyon na nakakatuwa at madaling lapitan, ngunit pati na rin nakakapagpatapos nito. Ang mga figure na ito ay hindi lamang nakatayo sa paligid; palagi silang puno ng enerhiya, ipinapako ang kanilang mga KPI at hinabol ang susunod na malaking lead.
Ang Ubiquity ay nagdudulot ng sarili nitong mga problema, bagaman: kapag nakakita ka ng isang bagay sa lahat ng oras, hindi mo gaanong binibigyan ng pansin ito, at maaari nating masabi sa puntong ngayon kung saan mo gagamitin ang mga cartoon na tao na ito sa iyong mga disenyo na gagawin nila mas kaunting epekto kaysa sa inaasahan mo. Panahon na upang maiiwas ang iyong sarili sa kanila.
05. Napakalaking mga imahe ng bayani
Lahat ay nagmamahal ng isang napakalaking imahe ng bayani, tama? Napakaraming epekto sa visual! At kung ang iyong negosyo ay pangunahing nakabatay sa imahe, mayroong isang mahusay na kaso para sa pagpindot sa mga bisita ng isang bagay na malaki at biswal sa sandaling mapunta sila sa iyong site.
Gayunpaman, sa maraming mga kaso ang iyong mga gumagamit ay hindi nais na harapin ng isang napakalaking imahe; nais nilang hanapin ang anumang mga produkto o impormasyon na kanilang napuntahan, at hinahadlangan ng imahe ng bayani na iyon. Mas masahol pa, maaaring pinapabagal nito ang mga ito kung nasa isang koneksyon sa mobile, at ni hindi tayo magsimula sa mga backdrop ng video na buong screen. Ang pagpapanatili ng kaunting mga bagay ay hindi lamang isang pagpapasya sa aesthetic; ito ay isang paraan upang matiyak na mahahanap ng iyong mga bisita ang hinahabol nila nang walang hindi kinakailangang mga hadlang.
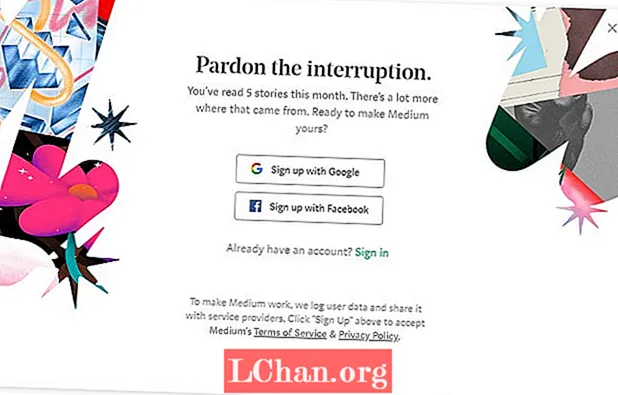
06. Mga Modal

Naaalala mo ang mga popup? Ang mga ito ay bane ng bawat web user hanggang sa ang mga web browser ay nagsimulang harangan sila bilang default. At ito ay kaibig-ibig na mag-browse sa web nang hindi kinakailangang i-swat ang mga hindi inaasahang popup para sa isang sandali; iyon ay, hanggang sa may natuklasan na mga modal. Nang tanungin namin sa Twitter ang mga opinyon kung aling mga trend sa disenyo ng web ang nagkaroon ng kanilang araw, ang mga modal ay isa sa mga nangungunang sagot.
At madaling makita kung bakit; malapit nang imposible na bisitahin ang isang site nang hindi nakakakuha ng isang modal sa iyong mukha, lalo na sa EU kung saan ikaw ay patuloy na nasasaktan ng mga dayalogo sa pagsunod sa GDPR. Ang isang mahusay na bilis ng modal ay maaaring maging isang kapaki-pakinabang na paraan upang himukin ang pakikipag-ugnayan; ngunit ang isa pang hitsura ng isang nangangailangan na modal kung maglakas-loob kang mag-mouse out sa bintana ng isang site ay isang turn-off lamang, at nasanay na kami sa kanila na lahat namin agad silang tinanggal.