Nilalaman
- 01. Mga Gabay sa Kopya at I-paste
- 02. Mas malinis na Sketch
- 03. Anima
- 04. React Sketch.app
- 05. Plugin ng Git Sketch
- 06. ImageOptim
- 07. Magic Mirror
- 08. I-export ang Higit Pa
- 11. Marketch
- 12. Hiwalay na mga bilog
- 13. Sketch Runner
- 14. Icon Font
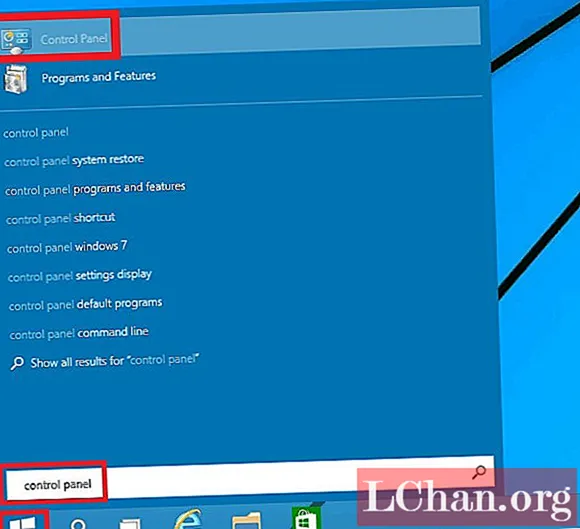
- 15. Hanapin at Palitan
Tumutulong ang mga sketch plugin na gawing mas mahusay ang Sketch. Ang sketch ay ang tool ng disenyo ng web web ng go-to UI para sa marami, at bahagi ng ginagawang napakahusay ay ang pamayanan ng mga taong nagtatrabaho upang pahabain ang pagpapaandar at mga tampok nito sa pamamagitan ng pagbuo ng mga pasadyang plugin.
Ang pamamahala ng iyong mga plugin ng Sketch ay mas madali na kaysa ngayon. Ang pag-update ng mga plugin ay awtomatiko at hindi napapanahon ang mga hindi pinagana. Ang paggawa ng plugin ng ecosystem na mas kapaki-pakinabang ay ang Sketch Cloud, isang serbisyo sa pagbabahagi ng file na maaaring mag-sign up ng sinuman, kung saan maaari kang tumingin, mag-download at magkomento sa mga dokumento ng Sketch na ibinahagi sa publiko, o pribado nang diretso mula sa Sketch.
Tingnan natin ang pinakamahusay na mga Sketch plugin sa paligid - ang mga maaaring mabago nang husto sa paraan ng iyong pagdidisenyo ng mga interface ng gumagamit. Kapag nakita mo ang nais mo, basahin kung paano mag-install ng mga Sketch plugin. Kung gusto mo ang iyong mga tool sa web, huwag palampasin ang aming mga paboritong tool sa disenyo ng web, tagabuo ng website at pag-ikot ng cloud storage. At tandaan, ang iyong pagpipilian ng web hosting provider ay mahalaga sa tagumpay ng iyong site (makakatulong ang aming gabay).
01. Mga Gabay sa Kopya at I-paste

- I-download dito
- Presyo: Libre
- Buod: Kopyahin, i-paste o alisin ang mga gabay mula sa iyong mga artboard
Ang bawat taga-disenyo ay may relasyon sa pag-ibig / pagkamuhi sa mga gabay. Minsan ang mga ito ay ganap na mahalaga, at ang natitirang oras na nakukuha lang nila sa iyo. Kung gumagamit ka ng mga gabay sa halip na pagpipilian ng layout ng Sketch, ang pagbabago sa mga ito para sa maraming mga artboard ay maaaring isang bangungot, ngunit sa plugin na ito madaling makopya, i-paste at alisin ang mga gabay mula sa lahat ng iyong mga artboard.
02. Mas malinis na Sketch
- I-download dito
- Presyo: $2
- Buod: Gawing malinis ang iyong mga file ng disenyo bilang isang sipol
Ang anumang disenyo ng Sketch na dumaan sa ilang mga pag-ulit ay nakakuha ng kaunting basura sa daan, tulad ng mga nakatagong layer, hindi pare-pareho na mga posisyon sa hangganan at mga hindi nagamit na istilo ng layer.
Habang hindi pa katapusan ng mundo na magkaroon ng isang magulo na file ng Sketch, maaari itong makaapekto sa hand-off, at gagawing mas madali ang buhay para sa sinumang kailangang magkaroon ng kahulugan nito sa linya. Sa halip na dumaan ang lahat sa pamamagitan ng kamay, gamitin ang Sketch Cleaner upang harapin ang lahat ng mga karaniwang problema nang awtomatiko.
03. Anima
- I-download dito
- Presyo: Libre paitaas
- Buod: Lumikha ng mga tumutugon, high-fidelity na mga prototype
Dati na magagamit bilang magkahiwalay na mga libreng plugin - Auto Layout at Launchpad - Ang Anima ay isang all-in-one na plugin na idinisenyo upang matulungan kang lumikha ng mga tumutugong layout na may mga pin, stack at padding, at mga prototype ng high-fidelity na akma sa lahat ng mga screen. Mayroon pa ring isang libreng bersyon na sumusuporta sa isang proyekto; para sa walang limitasyong mga proyekto, ang pagpepresyo ay nagsisimula sa $ 25 bawat buwan.
04. React Sketch.app

- I-download dito
- Presyo: Libre
- Buod: I-render ang mga bahagi ng React sa Sketch
Ang pamamahala ng mga assets ng disenyo ay maaaring sa Sketch ay maaaring maging mahirap. Ang madaling gamiting Sketch plugin na ito ay nagbibigay ng isang mas madali, mas maaasahang paraan upang pamahalaan ang iyong mga assets. Ipatupad ang iyong mga disenyo sa code bilang mga bahagi ng React, pagkatapos ay gamitin ang plugin na ito upang mai-render ang mga ito sa sketch. Pinapadali din nito ang pagkuha at pagpapatupad ng totoong data sa iyong mga Sketch file.
Ang React Sketch.app ay binuo ng Airbnb para magamit sa sistema ng disenyo nito, na may layuning tulungan na tulayin ang agwat sa pagitan ng mga tagadisenyo at developer.
05. Plugin ng Git Sketch
- I-download dito
- Presyo: Libre
- Buod: Isang Git client na nakapaloob sa Sketch
Nilalayon ng plugin na ito na dalhin ang kontrol sa bersyon sa Sketch. Gumagana ito sa pamamagitan ng pag-export ng isang imahe para sa bawat bahagi ng disenyo, pagkatapos ay makabuo ng medyo naiiba kaya malinaw kung anong mga pagbabago ang nagawa. Sa pamamagitan ng pagdodokumento ng bawat hakbang ng proseso ng disenyo, makikita ng bawat isa sa koponan kung paano umuswag ang disenyo.
Ang Git Sketch Plugin ay nilikha ni Mathieu Dutour, na mula noon ay lumipat sa paglikha ng isang mas komprehensibo, bayad na bersyon ng control system na tinatawag na Kactus.
06. ImageOptim

- I-download dito
- Presyo: Libre
- Buod: Pag-optimize ng imahe sa Sketch
Habang nag-aalok ang Sketch ng sarili nitong solusyon para sa pag-optimize ng mga SVG file, walang hanay ng mga pagpipilian para sa pag-compress ng mga imahe ng JPG at PNG. Dahil ang ImageOptim ay nag-aalok ng isang solidong serbisyo sa loob ng maraming taon, makatuwiran na dadalhin nito ang pagpapaandar na ito sa Sketch.
Ang sinumang taga-disenyo na nagmamalasakit sa mga oras ng paglo-load at pag-optimize ng imahe (na dapat lahat ng taga-disenyo) ay dapat magdagdag ng ImageOptim sa kanilang toolbox. Tandaan na pati na rin ang plugin, kakailanganin mo ang pangunahing ImageOptim app (libre) na naka-install sa iyong macOS system, at kailangan mo pa ring markahan ang mga layer bilang nai-export sa Sketch (mag-navigate sa 'I-export at I-optimize ang Lahat ng Mga Asset' upang magsimula).
07. Magic Mirror
- I-download dito
- Presyo: Mula sa $ 4 / mo
- Buod: Tool sa pagbabago ng pananaw sa imahe
Kung sinusubukan mong gumawa ng mga kahanga-hangang mockup ng produkto ngunit kailangang manatiling tumalon sa Photoshop upang harapin ang mga nakakalito na bagay, ang Magic Mirror ay maaaring maging isang tagapagligtas para sa iyo. Ito ay isang tool sa pagbabago ng pananaw sa imahe, na nagbibigay-daan sa iyo upang lumikha ng mga mockup ng pananaw at iba pang mga baluktot na epekto nang hindi umaalis sa Sketch.
08. I-export ang Higit Pa

- I-download dito
- Presyo: Libre
- Buod: Awtomatikong bumubuo ng mga larawan ng placeholder
Ang pagdaragdag ng mga imahe ng placeholder sa isang disenyo ay isang kinakailangang bahagi ng prototyping, ngunit ang paghahanap ng mga tunay na imahe ay maaaring maging isang sakit. Kaya sa halip na mag-aksaya ng anumang oras dito, iwanan ang lahat sa Day Player. Pinapayagan ka nitong magdagdag ng mga na-customize na larawan ng placeholder sa anumang dokumento ng Sketch, mula sa maraming iba't ibang mga serbisyo ng imahe ng placeholder, kaya ang pinakamalaking desisyon na gagawin mo ay kung nais mong gamitin ang Bill Murray, Nicolas Cage o mga kuting.
11. Marketch

- I-download dito
- Presyo: Libre
- Buod: Bumuo ng pahina ng html na maaaring sukatin at makakuha ng mga estilo ng CSS
Kung nais mong makuha ang mga estilo ng CSS mula sa iyong mga disenyo ng Sketch pagkatapos ang isang plugin tulad ng Marketch ay ganap na mahalaga. Pinapayagan ka nitong i-export ang iyong mga Sketch artboard bilang isang zip file na puno ng mga dokumento ng HTML na maaari mong makuha pagkatapos upang makakuha ng maraming matamis na CSS, handa nang pumunta.
12. Hiwalay na mga bilog
- I-download dito
- Presyo: Libre
- Buod: Lumikha ng tumpak na pabilog na graphics
Narito ang isang mabilis na paraan upang gumawa ng mga naka-segment na lupon para sa mga tsart at diagram. Ang plugin na ito ay maaaring gumawa ng iba't ibang mga estilo ng pabilog na diagram kabilang ang mga dash at tickmark na bilog, at ang mga kapal ay kinokontrol sa pamamagitan ng isang simpleng listahan ng mga halagang pinaghiwalay ng kuwit.
13. Sketch Runner

- I-download dito
- Presyo: Libre
- Buod: Spotlight para sa paghahanap
Mahal na mahal ang sketch para sa minimalist na workflow ng keyboard. Sinabi na, palaging dalawa o tatlong mga keyboard shortcut na palagi mong nakakalimutan o nakalilito sa isa pang app ng disenyo tulad ng Photoshop - at huwag nating kalimutan ang mga hindi gaanong karaniwang mga tool at tampok na walang isang keyboard shortcut at nakatago nang malalim sa Sketch menu.
Nalulutas ng Sketch Runner ang mga isyung ito at ginagawa ito sa paraang pamilyar sa mga gumagamit ng macOS - Ang Sketch Runner ang macOS Spotlight, ngunit para sa Sketch.
14. Icon Font

- I-download dito
- Presyo: Libre
- Buod: Pamahalaan ang mga font ng icon
Ang mga font ng icon ay isang mahusay na paraan ng paggamit ng mga icon sa iyong mga disenyo ng web nang hindi kinakailangang i-export at i-optimize ang isang toneladang mga assets ng imahe. Kadalasan ay tinutukoy namin ang mga font ng icon sa ulo> seksyon ng mga HTML webpage, tulad ng ginagawa namin sa CSS at JavaScript. Gayunpaman, ang paggamit sa kanila sa Sketch ay medyo mas kumplikado. Sa kabutihang palad, ginagawang madali ng Icon Font.
Matapos ang pag-download at pag-install ng Sketch IconFont, mag-download ng mga file ng font ng SVG o i-download ang font bundle na ito, na kasama ang mga file ng font para sa FontAwesome, Mga Icon ng Disenyo ng Materyal, Mga Icon ng Ion at Mga Simpleng Icon ng Linya. Kapag tapos ka na, mag-navigate sa Mga Plugin> Icon Font> Mag-install ng isang Font-Bundle, piliin ang na-download na mga font mula sa Open File dialog, pagkatapos ay mag-navigate sa Mga Plugin> Icon Font> Grid Insert> [iyong nais na font ng icon] upang maipasok isang icon.
Kahit na balak mong mag-disenyo ng isang pasadyang icon na itinakda para sa iyong disenyo, ang pagkakaroon ng mga handa nang icon na magagamit mo ay makakatulong sa iyo sa mabilis na pag-prototyp sa mga unang yugto ng disenyo, pagdaragdag ng kaunting kalinawan / katapatan sa iyong mga mockup na mababa ang katapatan .
15. Hanapin at Palitan
- I-download dito
- Presyo: Libre
- Buod: Hanapin at palitan ang teksto sa mga napiling layer
Ang mga editor ng teksto ay hindi lamang ang lugar na kailangan mong hanapin at palitan - kapaki-pakinabang din ito sa Sketch. Ang plugin na ito ay maraming mga advanced na pagpipilian, at binibigyang-daan ka nitong maghanap para sa mga pagkakataon ng mga partikular na salita o parirala sa teksto sa mga napiling layer (at lahat ng nilalaman sa loob), pagkatapos ay madali itong mapalitan.
Susunod na pahina: Mas nakakatipid na mga Sketch plugin