Nilalaman
- Mga tool para sa pagsisimula
- 01. Mga tumutugon sa Web Design Sketch Sheets
- 02. tumutugon sa Disenyo ng Sketchbook
- 03. Mga tumutugong Wireframes
- 04. Mga pattern ng Layout ng Multi-Device
- 05. Mga Tile ng Estilo
- Mga tool para sa isang nababaluktot / tuluy-tuloy na grid
- 06. Golden Grid System
- 07. Foldy960
- 08. SimpleGrid
- 09. Ang 1140px CSS Grid
- 10. Columnal CSS grid system
- 11. Semantic grid system
- 12. SUSY
- 13. Gridpak
- 14. Gridset
- 15. Ang isang mas mahusay na grid ng Photoshop para sa RWD
- 16. Fidid Grids
- 17. tumutugong Calculator
- Mga tool para sa mga tumutugong imahe (at teksto)
- 18. Mga Larawan na tumutugon
- 19. Mga Larawan na umaangkop
- 20. Sencha.io Src (dating Tinysrc)
- 21. FitText
- 22. slabTxt
- Mga tool para sa mga query sa media
- 23. Tumugon.js
- 24. CSS3-Mediaqueries.js
- 25. Adapt.js
- 26. Mag-kategorya
- Tumutugon disenyo (at mobile) boilerplates
- 27. 320 at Pataas
- 28. Gridless
- 29. Balangkas
- 30. Bootstrap
- Mga plugin, shims at polyfill
- 31. Nakikiramay na Plugin
- 32. Pagbagsak
- 33. MediaTable
- "Pagsubok, pagsubok: 1-2-3 ..."
- 34. baguhin ang laki ng AkingBrowser
- 35. tumutugon
- 36. Pagsubok ng tumutugong Disenyo
- 37. Ang Tagapamahala
- 38. tumutugon.ay
- 39. Screenqueri.es
- 40. Aptus
- 41. tumutugon sa Disenyo ng Buklet
- 42. Responsive Design Testmarklet
- 43. Screenfly
- 44. Tagapagpahiwatig ng Query ng Media
- 45. Shim
- 46. Drive-In
- 47. Adobe Shadow
- 48. Opera Mobile Emulator + Remote Debug
- Karagdagang inspirasyon
- 49. MediaQueri.es
- 50. @RWD
- Nagustuhan ito? Basahin ang mga ito!
Tulad ng ipinakilala / nilikha ni Ethan Marcotte sa pareho ng kanyang artikulong "tumutugong Web Design" pati na rin ang kanyang pinakamabentang libro, ang isa ay nangangailangan ng tatlong mga elemento upang maging tumutugon sa isang site:
- Isang nababaluktot / tuluy-tuloy na grid
- Mga tumutugong imahe
- Mga query sa media
Mayroong maraming iba pang magagaling na artikulo na sumasaklaw sa mga motibo, konsepto, at diskarte tungkol sa tumutugong disenyo ng web, kaya mapanatili namin ang pokus ng artikulong ito sa ilang mga nangungunang tool na makakatulong sa iyo na maging responsive na tumugon.
Mga tool para sa pagsisimula
Bago ka magsimula sa pagbuo ng iyong site, mas mahusay na mag-sketch kung paano ang mga elemento sa pahina na babagay upang magkasya sa iba't ibang laki ng browser ng iba't ibang mga aparato na titingnan sila, at upang maiwasan ang idiskonekta na madalas na nagmumula sa pag-iisip ng higit sa lahat ang disenyo ng desktop at ang natitirang mga tumutugong pag-ulit bilang isang hindi naisip (tingnan lalo na ang komento ni Stephanie (Sullivan) Rewis).
01. Mga tumutugon sa Web Design Sketch Sheets
Ang hanay ng mga tumutugong sketch sheet na ito, ni Jeremy P Alford, ay isang mahusay na panimulang punto upang simulan ang pagmamapa kung paano lilipat ang mga seksyon ng pahina sa iba't ibang mga resolusyon.

02. tumutugon sa Disenyo ng Sketchbook
Kung mas gusto mong itago ang lahat ng iyong mga sketch sa isang lugar, baka gusto mong isaalang-alang ang librong ito na may wire na nakagapos sa 50 tumutugon na mga sheet ng sketch ng kumpanya ng App Sketchbook.

03. Mga tumutugong Wireframes
Isa sa mga paghihirap sa pagbuo ng mga tumutugong website ay ang paggamit ng mga wireframe upang maipakita kung paano gagana ang tumutugong disenyo. Pinagsama ni James Mellers ng Adobe ang pang-eksperimentong tool na ito upang maipakita kung paano gagana ang tumutugong wireframing ng mga kumplikadong layout.

04. Mga pattern ng Layout ng Multi-Device
Kapag nagpaplano ng isang tumutugong disenyo kapaki-pakinabang upang makita kung paano ito nilapitan ng ibang tao bago mo, kaya ang Mga Multi-Device Layout pattern ni Luke Wroblewski, na naglilista ng mga tanyag na pattern na may mga link sa mga halimbawa, ay isang magandang lugar upang magsimula.

05. Mga Tile ng Estilo
Ang Mga Tile ng Estilo ng Samanatha Warren ay nagmungkahi ng isang bagong pamamaraan para sa disenyo sa tumutugong edad; sa halip na naayos ang mga mockup ng disenyo ng lapad, ang mga ito ay tulad ng mga swatch o moodboard na nagpapakita ng pangkalahatang diskarte sa disenyo nang hindi napupunta sa detalyadong butil.

Mga tool para sa isang nababaluktot / tuluy-tuloy na grid
Tulad ng nakasaad nang mas maaga, ang unang sangkap na kinakailangan para sa tumutugong disenyo ay isang nababaluktot / tuluy-tuloy na grid.Ang mga sumusunod ay paunang naka-built na: kailangan mo lang i-download ang mga ito at mabilis kang papunta sa daan patungo sa isang mas tumutugon na site.
06. Golden Grid System
Si Joni Korpi, na nag-develop din ng Less Framework, ay pinakawalan kamakailan ang bagong bersyon ng isang maaasahang grid system para sa tumutugong disenyo. Ituring na "natitiklop" dahil madali itong umangkop mula 16, hanggang walo, hanggang apat na haligi, nagtatampok din ang Golden Grid System ng isang maliit na overlay ng browser na inilalantad ang grid sa iyong mga pahina para sa pagsubok.

07. Foldy960
Ang mga may talento na gents sa Paravel, Inc. ay naglabas ng binagong 960.gs grid na ginagamit nila bilang batayan para sa kanilang mga tumutugong proyekto.

08. SimpleGrid
Ang SimpleGrid, ni Conor Muirhead, ay binuo gamit ang pagtugon na inihurnong, kaya madaling bumangon at tumakbo sa iyong tumutugon na proyekto sa website.

09. Ang 1140px CSS Grid
Ang isa pang mahusay na tumutugong grid system ay ang 1140px CSS Grid ng taga-disenyo ng Melbourne na si Andy Taylor, na mula sa isang malawak na resolusyon ng desktop pababa sa mobile.

10. Columnal CSS grid system
Ang Columnal grid system, nilikha ng Pulp + Pixels aka creative director na si Nick Gorsline, ay batay sa 1140px grid system, ngunit may ilang mga karagdagang kagamitan tulad ng isang disenyo kit na may mga sketchsheet at mga template ng wireframing, pati na rin ang mga istilo ng pag-debug ng CSS.

11. Semantic grid system
Ang mga paunang naprosesong extension ng CSS tulad ng Sass at KURA ay nagiging mas popular, at ang Semantic grid system ng Tyler Tate ay ginagamit ang mga ito sa maximum na epekto sa grid system na ito na nagsasabing hindi gumagamit ng hindi kinakailangang mga klase o elemento. Magbasa nang higit pa sa coding.smashingmagazine.com/2011/08/23/the-semantic-grid-system-page-layout-for-tomorrow/.

12. SUSY
Tulad ng Semantic grid system Ang Oddbird's SUSY ay lumikha ng isang grid system na hindi gumagamit ng labis na markup o mga espesyal na klase, ngunit ang SUSY ay nakatuon lamang sa mga gumagamit ng Sass (at ang extension nito, Compass).

13. Gridpak
Ang Gridpak, ni Erskine Design, ay isa sa pinakabagong tumutugon na mga generator ng grid sa paligid. Pinapayagan kang itakda ang iyong mga haligi at kanal sa isang bilang ng mga breakpoint, pagkatapos ay maglabas ng mga file na CSS, JavaScript at PNG kaya't ang iyong buong koponan ay nagtatrabaho mula sa parehong panimulang punto.

14. Gridset
Mayroon pa ring isang bahagyang hangin ng misteryo sa Gridset tulad ng, sa oras na isinulat ko ito, hindi pa talaga ito napapalabas. Ngunit ang tool ni Mark Boulton Design ay nangangako ng bespoke, non-prescriptive, grid system at isang paraan upang mai-save at pamahalaan ang iyong mga grid online.

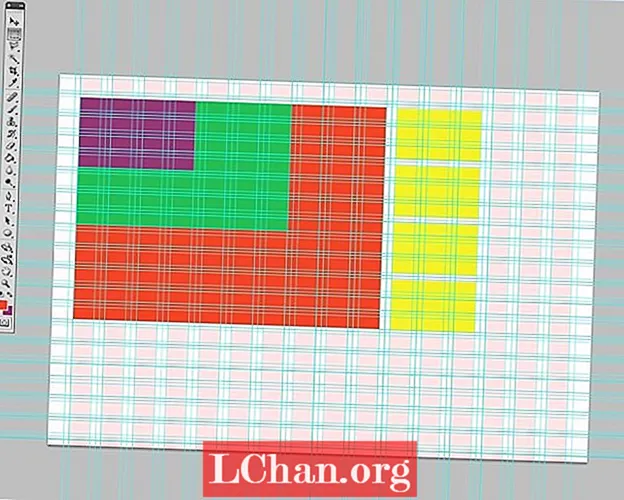
15. Ang isang mas mahusay na grid ng Photoshop para sa RWD
Iminungkahi ni Elliot Jay Stocks na abandunahin ang dating pamantayan ng 960px de facto grid at nagtatrabaho mula sa isang base na 1000px sa halip, na ginagawang mas madaling gumana ang lahat ng mga kalkulasyon ng porsyento. Kung sumasang-ayon ka, gumawa siya ng isang PSD para magsimula kang magtrabaho.

16. Fidid Grids
Kung ang iyong disenyo ay dalubhasa sa dalubhasa at kailangan mong lumikha ng iyong sariling pasadyang grid, magagawa mo ito sa .net Mga Ganap na makikinang na nominado ng bagong dating na Harry Roberts 'fluid grid calculator.

17. tumutugong Calculator
Ang isa pang pixel sa calculator ng mga porsyento, ngunit ang isang ito ni Stu Robson ay nagpapatuloy sa isang hakbang kaysa sa iba sa pamamagitan ng pagbuo ng lahat ng mga panuntunan sa CSS para sa iyo, ibig sabihin maaari mo lamang itong kopyahin at i-paste ang mga ito sa iyong mga styleheet.

Mga tool para sa mga tumutugong imahe (at teksto)
Ang isa pang mahalagang sangkap ng tumutugong disenyo ng web ay mga likido na imahe. Habang ang pamamaraan para sa pagkamit ng mga likidong imahe ay prangka, ang pag-optimize sa pagganap at pag-load ng pahina para sa iba't ibang mga aparato ay tila isa sa mga pinakamalaking hamon sa tumutugong disenyo ng web. Narito ang ilang mga mapagkukunan para sa paglapit sa isyu.
18. Mga Larawan na tumutugon
Ang Filament Group ay gumawa ng isang paraan upang magpadala ng isang naaangkop na laki ng imahe batay sa resolusyon ng screen. Ang eksperimentong ito sa mga imaheng pang-mobile na sumusukat sa responsive at responsableng tawag para sa pagkakaroon ng dalawang imahe na magkakaibang laki upang magrekomenda.

19. Mga Larawan na umaangkop
Kumuha si Matt Wilcox ng inspirasyon mula sa tool na tumutugon sa Mga Imahe upang lumikha ng Mga Larawan na Adaptive, na gumagamit ng PHP at isang maliit na JavaScript upang maghatid ng naaangkop na mga imahe sa aparato ng gumagamit nang hindi nangangailangan ng anumang labis na markup.

20. Sencha.io Src (dating Tinysrc)
Nagbibigay ang Sencha ng serbisyo sa cloud na nagpapadala ng na-optimize na mga bersyon ng mga naka-host na imahe para sa laki ng aparato na humihiling sa kanila. Upang malaman kung paano ito gamitin, tingnan ang docs.sencha.com/io/src/.

21. FitText
Ang isa pang hiyas mula sa Paravel, Inc ay ang FitText.js, isang plug-in na jQuery upang gawing tumutugon ang uri ng web ng headline sa disenyo at sa aparato. Para sa mga detalye tingnan ang trentwalton.com/2011/05/10/fit-to-scale/.

22. slabTxt
May inspirasyon ng FitText at ng SlabType algorithm, ang slabText ni Brian McAllister ay isang plug-in na jQuery na gumagawa ng mga naka-bold na bloke ng teksto na muling tumutugon habang pinapanatili ang isang tinukoy na lapad.

Mga tool para sa mga query sa media
Ngayong mayroon kang ideya kung paano magbabago ang iyong layout para sa iba't ibang mga aparato, isang tuluy-tuloy na grid at mga likidong imahe, kailangan mo ng mga query sa media upang ilipat ang mga elemento ng pahina sa isang estado ng pagtugon.
23. Tumugon.js
Ang isang isyu sa tumutugong disenyo ay ang mga browser na hindi mabasa ang mga query sa media na naiwan. Maaaring hindi ito isang isyu sa iyong target na madla, ngunit mahusay pa rin na kasanayan upang mapaunlakan ang mga gumagamit sa mga mas lumang browser. Ang Respond.js, ni Scott Jehl, ay sumusuporta lamang sa mga pag-aari na min-lapad at max-lapad.
Para sa higit pa tingnan ang filamentgroup.com/lab/respondjs_fast_css3_media_queries_for_internet_explorer_6_8_and_more/.

24. CSS3-Mediaqueries.js
Ang CSS3-Mediaqueries.js, ni Wouter van der Graaf, ay nagbibigay-daan sa mga mas lumang bersyon ng IE at iba pang mga browser upang mabisang masubukan at mailapat ang lahat ng mga uri ng mga query sa media.

25. Adapt.js
Si Nathan Smith, may akda ng orihinal na 960.gs grid system, ay sumulat ng Adapt.js, isang script na nakakakita ng mga sukat ng browser at naghahatid lamang ng mga kinakailangang styleheet - tulad ng mga query sa media ngunit walang mga query sa media, nangangahulugang gumagana din ito sa mga mas matandang browser.

26. Mag-kategorya
Ito ang pagtuklas ng aparato na nilapitan mula sa kabaligtaran ng anggulo - Ipinapalagay ng script ng Brett Jankord na ang mga aparato ay mobile maliban kung napansin bilang desktop o tablet, na nagbibigay-daan sa iyong maghatid ng mga mapagkukunan sa mga browser sa isang simpatya na paraan.

Tumutugon disenyo (at mobile) boilerplates
Sa diwa ng isang mahusay na tumutugong daloy ng trabaho, pinapabilis ng mga boilerplate ang proseso ng paglipat ng mga disenyo sa browser nang mas maaga. Karamihan sa mga boilerplates na ito ay pinagsasama ang pinakamahusay na mga tool na nabanggit sa itaas sa isang maayos na pakete: isang nababaluktot na grid na pinahusay ng mga script, habang ipinapatupad muna ang mobile, mga pilosopiya ng nilalaman.
27. 320 at Pataas
Ang 320 at Up ni Andy Clarke ay isang mobile-first boilerplate na nagsasama sa maraming iba pang mga modernong tool sa disenyo ng web, tulad ng LESS at Bootstrap (tingnan ang # 30). Ito ay isang magaan at maliksi na paraan upang mabilis na tumakbo ang isang site. Suriin din ang aming pakikipanayam kay Andy, kung saan sinabi niya sa amin ang higit pa tungkol sa bagong bersyon.

28. Gridless
Ang Gridless ay isang HTML5 at CSS3 boilerplate na maaaring magsilbing batayan para sa iyong mga tumutugong disenyo, na may pagtuon sa typography at pagiging tugma sa cross-browser na lutong-in.

29. Balangkas
Hindi tulad ng nakaraang dalawang boilerplates, na ang panimulang punto ay may pinakamaliit na resolusyon, ang Skeleton development kit, na nilikha ni Dave Gamache, ay batay sa 960.gs grid system at binibigyang timbang sa mobile. Ipinagmamalaki din ng kalansay ang isang mahusay na balangkas ng estilo para sa mga developer na bumuo ng mga estilo sa tuktok ng.

30. Bootstrap
Itinayo ng Twitter at ngayon ay bukas na sourced, ang Bootstrap ay isang balangkas at serye ng mga bahagi para sa mabilis na pagkuha ng isang site sa online, at bilang bersyon ng dalawa sa lahat ng mga pangunahing bahagi nito ay gumana nang responsibo.

Mga plugin, shims at polyfill
Bagaman ang mga modernong browser at software ay may posibilidad na maging nakatuon para sa pagtugon, kung minsan kailangan naming gumamit ng labis na mga tool upang magbigay ng isang pare-pareho na karanasan.
31. Nakikiramay na Plugin
Si Marios Lublinski ay nagsulat ng isang plug-in sa WordPress na nangangako na gawing isang tumutugon ang anumang kasalukuyang tema ng WP. Paano ito gumagana hindi ko pa alam dahil hindi ito pinakawalan bilang oras ng pagsulat na ito, ngunit kung ito ay susunod sa pangako nito dapat itong maging napaka kapaki-pakinabang.

32. Pagbagsak
Ang paghawak ng pag-overflow ng nilalaman ay gumagana nang maayos sa mga browser ng desktop, ngunit ang mga mas matatandang mobile browser ay hawakan ito ng hindi pabagu-bago. Ang Overthrow polyfill mula sa masipag na Filament Group ay nagdaragdag ng pare-parehong kaaya-aya na pagkasira sa mga aparato, tinitiyak na ang lahat ng mga mobile na gumagamit ay makakakuha ng pinakamahusay na posibleng karanasan.

33. MediaTable
Ang jQuery plugin ni Marco Pegoraro, MediaTable, ay gumagana sa Respond.js upang matulungan kang maiikot ang problema kung paano ipakita ang malalaking mga talahanayan ng data sa mga maliliit na aparato sa screen, paggawa ng mga tumutugong haligi at pagdaragdag ng isang show / itago ang toggle kung saan angkop.

"Pagsubok, pagsubok: 1-2-3 ..."
Ang isa pang aspeto ng tumutugong daloy ng trabaho ay upang malaman ang iyong mga target na aparato at resolusyon at pagkatapos ay subukan ito.
34. baguhin ang laki ng AkingBrowser
ang resizeMyBrowser, ng nag-develop ng frontend na si Chen Luo, ay may maraming mga preset na sukat para sa window ng iyong browser upang subukan ang mga pahina ng tumutugon sa disenyo o lumikha ng isang bagong preset kung hindi mo mahahanap ang isa na umaangkop sa iyong mga pangangailangan.

35. tumutugon
Tulad ng resizeMyBrowser, responsivepx, na binuo ni Remy Sharp, na-load ang iyong mga pahina sa isang window kung saan maaari mong subukan ang lapad at taas upang matukoy kung gaano kahusay ang pagpapaputok ng iyong mga query sa media at kung saan ang disenyo ng mga breakpoint.

36. Pagsubok ng tumutugong Disenyo
Isang hindi kapani-paniwalang kapaki-pakinabang na tool ng taga-disenyo at developer na si Matt Kersley: ipasok lamang ang URL ng iyong tumutugong site sa Pagsubok na Tumuturing na Disenyo upang makita kung paano ito nai-render sa iba't ibang mga laki ng browser.

37. Ang Tagapamahala
Magpasok ng isang URL at ipapakita sa iyo ng The Responsinator kung paano ito ipinapakita sa maraming mga karaniwang laki ng aparato - na may walang awa na robotic na kahusayan. Sina Tama Pugsley at Andy Hovey ay responsable para sa isang ito.

38. tumutugon.ay
Ang isa pang in-page na emulator ng aparato, ang Responsive.is ay nagbibigay-daan sa iyong i-type sa isang URL at pagkatapos ay mabilis itong baguhin ang laki sa pagitan ng isang hanay ng iba't ibang mga preset. Ginawa ito ng koponan sa likod ng paparating na app ng Typecast.

39. Screenqueri.es
Isa pang tool sa mga sukat ng browser, ngunit ang Screenqueri.es mula sa Mandar Shirke ay naiiba ang sarili sa pamamagitan ng pagkakaroon ng isang malawak na hanay ng mga preset na mobile at tablet, pati na rin ang isang grid at mga namumuno na ginagawang mas madali ang pinong pagsukat.

40. Aptus
Ang isa pang app para sa pagsubok ng mga site sa maraming tinukoy na laki, ngunit ang Aptus ay katutubong sa Mac. Magagamit ito sa pamamagitan ng Mac App Store, at ang pagiging katutubo ay nagdudulot ng mga karagdagang tampok tulad ng madaling mga screenshot at offline na suporta.

41. tumutugon sa Disenyo ng Buklet
Si Victor Coulon ay gumawa ng isang napaka-simple ngunit mabisang bookmarklet; kapag pinagana mo ito sa anumang web page nagdaragdag ito ng isang toolbar na hinahayaan kang lumipat sa pagitan ng apat na karaniwang sukat ng screen upang makita mo kung paano nag-iiba ang iyong site sa iba't ibang laki.

42. Responsive Design Testmarklet
Ang bookmarklet na ito ni Benjamin Keen ay nagbibigay-daan para sa mas maraming pagpapasadya sa pamamagitan ng pagpapaalam sa iyo na tukuyin ang iyong sariling mga laki ng aparato, at maraming o kakaunti na gusto mo. Kapag naaktibo ipinapakita nito ang site sa lahat ng mga napiling laki, magkatabi para sa madaling paghahambing.

43. Screenfly
Ang Screenfly, sa pamamagitan ng QuirkTools, ay nagbibigay-daan sa iyo upang subukan ang isang site sa iba't ibang mga resolusyon sa desktop, tablet, mobile at telebisyon. Ang pagsubok sa desktop ay kasalukuyang limitado sa Safari, habang ang tablet at mobile ay may higit na mga pagpipilian para sa mga aparato at browser. Ang telebisyon ay limitado sa Opera.

44. Tagapagpahiwatig ng Query ng Media
Nag-aalok si Johan Brook ng isang purong paraan ng CSS upang subukan kung ang isang query sa media ay na-trigger ng browser. Ang tagapagpahiwatig ng Query ng Media ay isa pang mahusay na tool para sa pagsubok at pag-play sa mga puntos ng paglabag sa disenyo.

45. Shim
Isa sa mga tool na ginamit sa muling pagdidisenyo ng Boston Globe, ang poster boy ng kilusang RWD, si Shim ay isang Node.js app na nagpapatakbo ng isang web page sa maraming mga aparato sa parehong network ng Wifi, na ginagawang mas madali ang pagsubok sa cross-device .

46. Drive-In
Kung wala kang isang Node.js server sa lugar upang patakbuhin si Shim, gumawa si Scott Jehl ng isang mas simpleng bersyon na tinatawag na Drive-In na gumagana sa panimula sa parehong paraan, ngunit gumagamit ng PHP, Apache, at isang .htaccess file.

47. Adobe Shadow
Ipinagpatuloy ng Adobe ang kanilang mga teknolohiya sa web gamit ang tool na ito ng remote debugging. I-install ang Shadow at ang extension ng Chrome sa Mac o Windows, kasama ang Shadow client sa Android o iPhone, at maaari kang magbahagi ng mga web page sa pagitan ng maraming iba't ibang mga aparato.

48. Opera Mobile Emulator + Remote Debug
Ang isang mas madaling paraan upang i-debug ang mga mobile page ay ang pag-install ng Opera at ang Opera Mobile Emulator at ikonekta ang dalawa sa kanilang pagpipiliang Remote Debug. Simple at mabilis na mai-set up, at may dagdag na pakinabang ng pagsubok sa higit sa WebKit.

Karagdagang inspirasyon
Nais mong makakuha ng isang ideya sa kung paano ginagawang tumutugon ang iba?
49. MediaQueri.es
Kung hindi mo pa ito nakikita, ang site na Mediaqueri.es ay may isang lumalaking bilang ng mga site na tumawid sa tumutugong panig.

50. @RWD
Si Ethan Marcotte ay nagpapatakbo ng isang Twitter account na nagdadala ng pinakabagong balita, mga tool at showcases mula sa mundo ng RWD.

Si Denise Jacobs ay sambahin bilang isang tagapagsalita, may-akda, tagasanay ng disenyo ng web at ebanghelista ng pagkamalikhain, habang si Peter Gasston ay may-akda ng The Book of CSS3 at isang beteranong web developer na nag-blog sa Broken Links.
Nagustuhan ito? Basahin ang mga ito!
- Mga tip sa Pro para sa pagbuo ng isang mobile website
- Nangungunang mga diskarte sa CSS at JavaScript
- Paano bumuo ng isang app
- Ang pinakamahusay na libreng mga web font para sa mga tagadisenyo
- Tuklasin kung ano ang susunod para sa Augmented Reality
- Mag-download ng mga libreng texture: mataas na resolusyon at handa nang gamitin ngayon