
Nilalaman
- 01. Ang Matrix ay isang sistema
- 02. Ang shower ng Abril ay nagdadala ng mga bulaklak sa Mayo
- 03. 3D City Tour
- 04. Kakaibang Mga Kristal
- 05. 1K Mga Meteor
- 06. Huwag magalala, bee happy!
- 07. Morphose
- 08. Comanche
- 09. Bulaklak
- 10. Furbee
- Nagustuhan ito? Basahin ang mga ito!
Taon-taon ang kumpetisyon ng JS1K ay nagtanong sa mga web designer na lumikha ng isang cool na application ng JavaScript na hindi mas malaki sa 1k. Ang paligsahan ay nagsimula bilang isang biro, ngunit ang mataas na kalidad ng mga entry sa paglipas ng mga taon ay humantong sa ito ay naging isang makinang na showcase ng kung ano ang maaari mong gawin sa isang maliit na code.
Narito ang 10 sa aming mga paboritong pagsumite para sa kumpetisyon sa taong ito - ngunit mayroong higit pang kamangha-manghang gawain upang makita: suriin ang listahan nang buo sa JS1K site. (At kung nais mong pumasok, mayroon ka pang oras; huling tawag para sa mga entry ay hatinggabi ngayong Linggo).
- Basahin ang lahat ng aming mga artikulo sa JavaScript dito
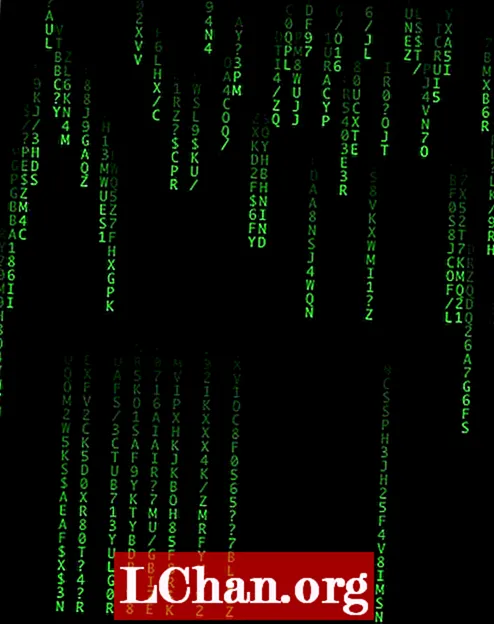
01. Ang Matrix ay isang sistema

Sino ang hindi makakakuha ng katuwaan mula sa makikinang na demo na ito na muling ginagaya ang sikat na 'digital rain' na pagkakasunud-sunod ng The Matrix gamit ang minified na JavaScript? Nilikha ito ni Pedro Franceschi na may 956 bytes lamang na code.
02. Ang shower ng Abril ay nagdadala ng mga bulaklak sa Mayo

Ang simple ngunit nakakatuwang laro sa pagta-type na batay sa mga mala-Spring na mga animasyon ay nilikha ni Abigail Cabunoc. Ang code ay naka-compress sa Closure Compiler, pagkatapos ay karagdagang kamay na minimize, pagkatapos ay sa wakas JS Crush.
03. 3D City Tour

Ang 3D City Tour ay naghahatid lamang ng ipinapangako nito - isang unang pagtingin sa isang tao sa isang tagsibol na isla ng lungsod. Gamitin ang iyong mouse upang lumipad sa lungsod, tumalon mula sa bubong hanggang sa bubong o magmaneho kasama ang mga kotse sa mga lansangan. Maaari mo ring hayaan ang autopilot na ipakita sa iyo sa paligid. Kasama ang mga gusali, kalye, palatandaan ng trapiko, gumagalaw na kotse, parke, dagat, at higit pa, magulat ka na nagawa ni Jani Ylikangas na likhain ang lahat ng ito sa ilalim ng 1k.
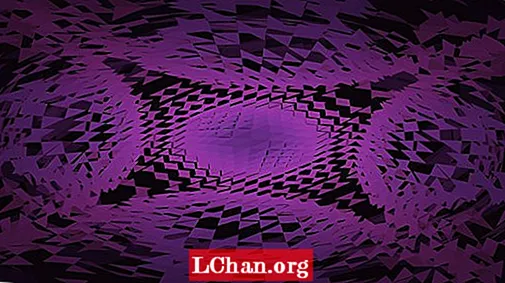
04. Kakaibang Mga Kristal

Ang kamangha-manghang 3D na animasyon ni Philippe Deschaseaux ay magdadala sa iyo sa isang kakaibang paglalakbay sa pamamagitan ng isang minahan sa ilalim ng lupa. "Huminto sa paggana ang mga minero," binabasa ang paglalarawan. "Natatakot sila. Tila nagmula ang lahat sa mga kakatwang kristal na nakita ng ilan. Pagpasensyahan mo at may kaunting swerte, makikita mo sila."
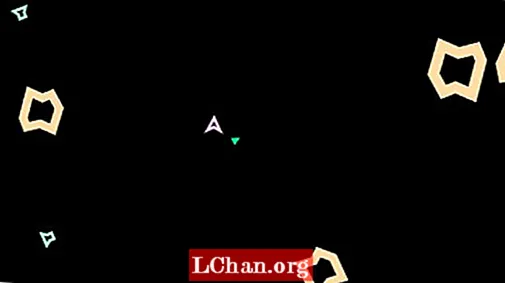
05. 1K Mga Meteor

Kami ay mga nagsuso para sa mga laro sa old-school sa Creative Bloq, kaya gusto namin ang pagkilala sa Asteroids na ito mula kay Oscar Toledo G. Nagpapatakbo ito sa 30 mga frame bawat segundo sa karamihan sa mga machine, ang bawat laro ay natatangi at, tulad ng ipinaliwanag ng lumikha, nag-aalok ito ng "a maraming pagiging makatotohanan dahil walang tunog sa kalawakan ".
06. Huwag magalala, bee happy!

Nagtatampok ang pseudo-3D na self-running na animasyon na ito ng isang abala na bubuyog na lumilipad pakaliwa at pakanan, sariwang animated na pag-ugoy na damo na may lalim na cueing, magagandang mga bulaklak, at isang camera na gumagalaw sa lahat ng direksyon (kaliwa, kanan, pataas, pababa, at pasulong) para sa iyong aliwan . Nilikha ni Manuel Rülke, ang code ay nai-minimize gamit ang Closure Compiler, na karagdagang na-optimize sa pamamagitan ng kamay at pagkatapos ay durog ng JS Crush.
07. Morphose

Ang interactive 3D mesh na ito ay isang bagay na kailangan mong mapaglaro. Nilikha ni Benjamin Bill Planche, ang demo ay gumagamit ng algorithm ng Painter upang mai-render ang 3D mesh. Matapos i-project ang bawat mukha sa coordinate system na tinukoy ng camera, pinagsunod-sunod ang mga ito sa pamamagitan ng pagbawas ng lalim upang makuha ang pagkakasunud-sunod ng pagpipinta. Ang ipinakitang hugis ay ang resulta ng isang magulong pag-tweet sa pagitan ng dalawang pre-generated meshes, isang kubo at isang globo. Upang makakuha ng isang makinis na pag-aayos para sa mga mukha, ang sphere geometry ay nilikha sa pamamagitan ng pagmamapa ng bawat tuktok ng kubo (paraan ng pag-mapa ng cube).
08. Comanche

Ang paggalang na ito sa laro ng simulate ng helicopter na Comanche: Pinapayagan ka ng Maximum Overkill na gumamit ka ng mga arrow upang makontrol ang pitch at roll (ang altitude ay nasa autopilot). Lumilipat ang langit mula araw hanggang gabi at ang laro ay tumatakbo sa 25 FPS sa isang medium-end na computer. Dinisenyo ng Siorki, ang Packer code ay nabago mula sa parehong First Crush at JS Crush.
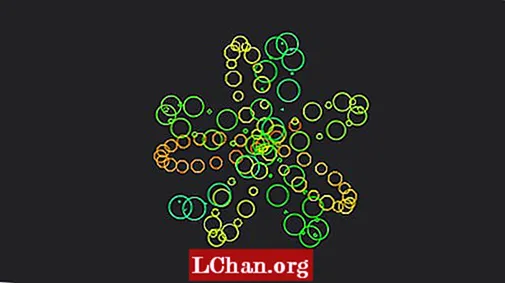
09. Bulaklak

Ang paraan ng mga undular, umiikot na bilog na ito ay bumubuo sa kanilang umiikot na hugis ng bulaklak ay maganda at kailangang makita upang paniwalaan. Ito ay nilikha ng Cheeseum sa 960 bytes lamang.
10. Furbee

Dito talaga tinutulak ng Roman Cortes ang mga limitasyon ng kung ano ang posible sa ilalim ng 1k gamit ang isang 2D canvas at high-end na hardware. Nagtatampok ang makulay na animation na ito sa pag-render ng balahibo, mga pakpak na may masining na galaw ng paggalaw at isang 3D cloudcape. Upang lubos itong masiyahan, kinakailangan na panoorin sa isang napakalakas na computer na may Chrome. (Sa isa pang entry, Furbee, umalis ka sa lagusan na ASAP!, Na-mashed ni Cortes ang kanyang Furbee sa pagpasok ni Deschaseaux - bilang 2 sa aming listahan - at hindi rin kapani-paniwala iyon.)
Nagustuhan ito? Basahin ang mga ito!
- Paano bumuo ng isang app
- Ang pinakamahusay na mga pelikulang 3D ng 2013
- Tuklasin kung ano ang susunod para sa Augmented Reality
Nakita mo ba ang isang kamangha-manghang paglikha ng JavaScript sa 1k o mas kaunti? Sabihin sa amin ang tungkol dito sa mga komento!


