
Nilalaman
- Hakbang 01
- Hakbang 02
- Hakbang 03
- Hakbang 04
- Hakbang 05
- Hakbang 06
- Hakbang 07
- Hakbang 08
- Hakbang 09
- Hakbang 10
- Nagustuhan ito? Basahin ang mga ito!
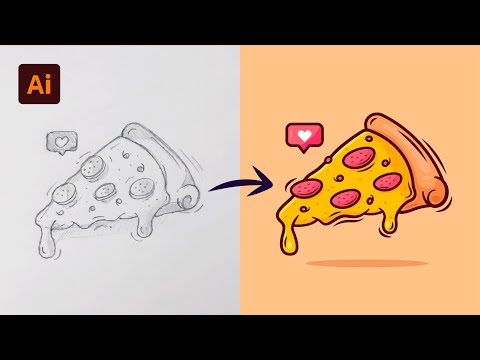
Upang likhain ang tauhang ito ay pinagkakaiba ko ang mga matalim na talim na mga geometriko na hugis na may higit pang mga galaw sa kamay na ipininta na hugis na orihinal na ipininta sa aking sketchbook. Ang mga Pathfinder at Image Trace palette sa Illustrator CC ay mainam na tool upang paganahin ang mabisang kombinasyon na ito. Sa tutorial na ito ay ipapaliwanag ko, hakbang-hakbang, kung paano ko ginamit ang parehong palette na lumikha ng ilustrasyong ito.
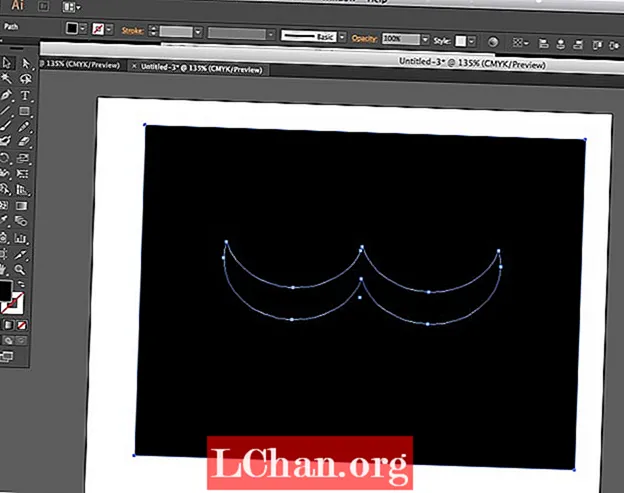
Hakbang 01

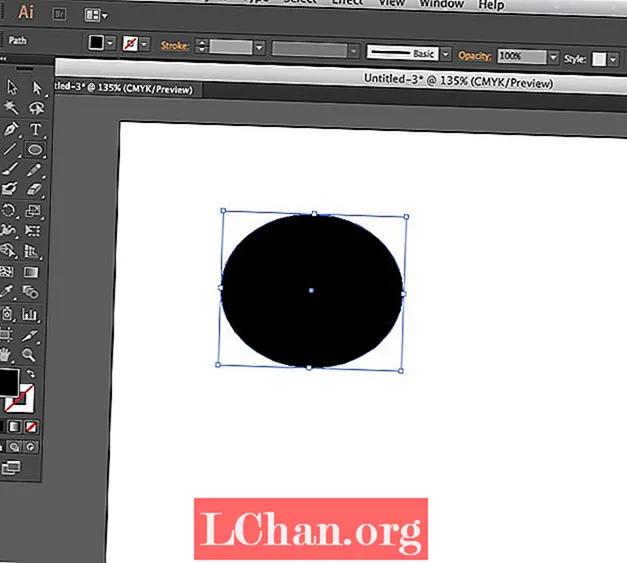
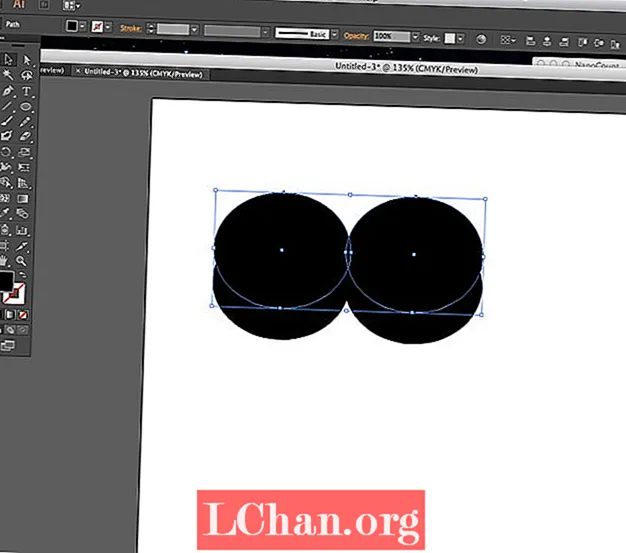
Upang gawing pangunahing hugis ang bigote, gumuhit ng isang ellipse gamit ang Elipse Tool sa tuktok na menu bar sa kaliwang kamay ng pasteboard. Gamit ang Selection Tool mag-click sa hugis at mag-click Alt upang madoble, pindutin Shift at i-drag ang dobleng hugis sa kanan (panatilihin nito sa linya). Isapaw nang bahagya ang dalawang elips.
Hakbang 02

I-highlight ang dalawang bagong hugis gamit ang Selection Tool press Alt at i-drag sa itaas at pindutin ang Shift upang mapanatili ito sa linya at dalhin sa harap (Bagay ng Bagay> Dalhin sa harap). Gagamitin mo ang hugis na ito upang i-crop ang mga bagay sa ilalim upang gawin ang pangunahing hugis ng bigote.
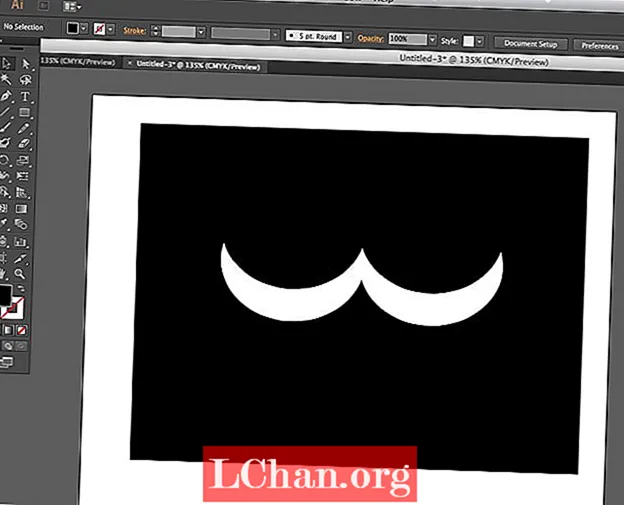
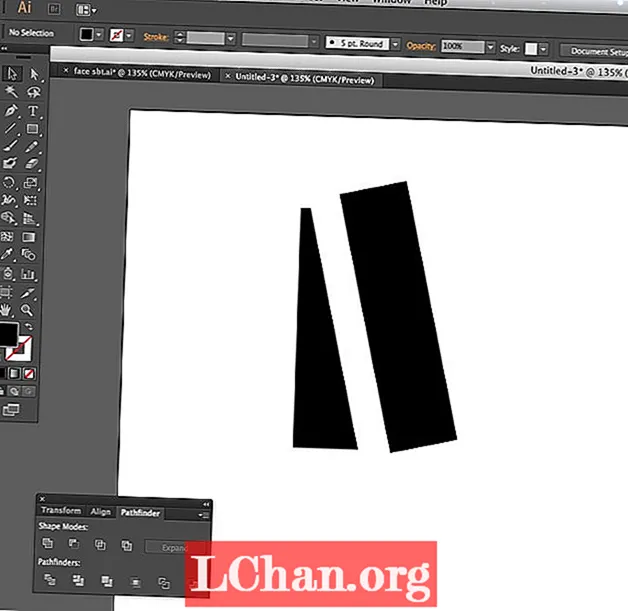
Hakbang 03

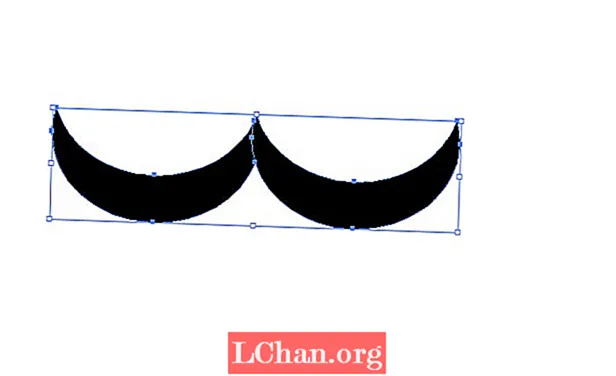
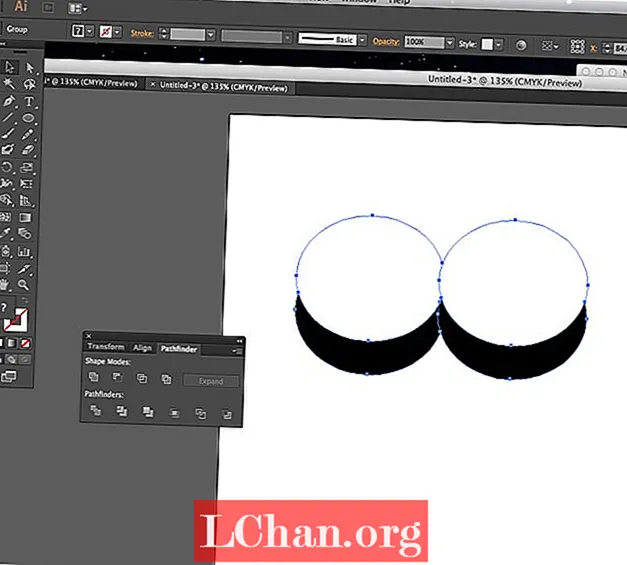
Kapag nasisiyahan ka sa hugis ng bigote, piliin ang lahat ng mga hugis na iyong iginuhit gamit ang Selection Tool. Pumunta sa Window> Pathfinder upang ilabas ang Window ng Pathfinder. I-click ang I-crop pagkatapos ay i-unroup Cmd + Shift + G. Tanggalin ang mga puting hugis upang ipakita ang hugis ng bigote.

Mapapansin mo na kung saan nag-overlap ang dalawang ellipses ay hinati ang hugis. I-highlight muli ang buong hugis at pindutin ang Pagsamahin sa Pathfinder Window, sasali muli ito sa hugis.
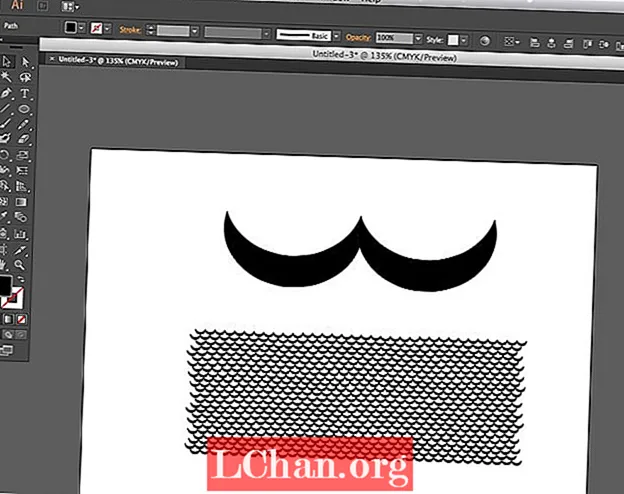
Hakbang 04

Nais kong magdagdag ng isang pattern sa bigote upang mabigyan ito ng pagkakayari. Ang pattern ay ginawa mula sa hugis ng bigote na ginawang mas maliit at paulit-ulit. I-highlight ang hugis ng bigote, pindutin Shift at i-drag papasok upang gawing mas maliit ito, i-highlight at pindutin ang Alt + Shift upang doblein at panatilihin sa linya. Maaari mong gamitin ang mga utos na ito upang patuloy na ulitin ang maliit na hugis ng bigote.
Hakbang 05

Kailangan namin ngayon gumawa ng isang template upang masuntok ang hugis ng pattern sa ilustrador. Saanman sa pasteboard, gumuhit ng isang malaking parisukat sa likod ng bigote, pindutin ang Hatiin sa Pathfinder Palette, pagkatapos Cmd + Shift + G upang i-unroup I-click ang panloob na hugis ng bigote at tanggalin.

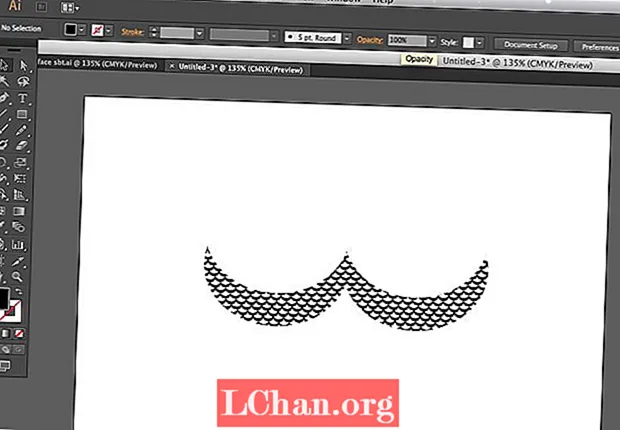
Hakbang 06

Nag-o-overlap ngayon ang rektanggulo na may hugis ng bigote na na-punched sa paulit-ulit na pattern na iyong nilikha, i-highlight ang buong bagay sa Selection Tool. Pindutin ngayon ang Trim sa Pathfinder Palette, i-unroup at tanggalin ang itim na rektanggulo. Kapaki-pakinabang ngayon upang maipangkat ang imahe.
Hakbang 07

Ang ilong ay isang rektanggulo lamang, na-clip sa pamamagitan ng paggamit ng parehong duplicated na hugis at nakabukas sa isang anggulo, pagkatapos ay gumagamit ng Trim sa Pathfinder Palette. Ang mga mata ay nilikha gamit ang Circle Tool sa tool palette.
Hakbang 08

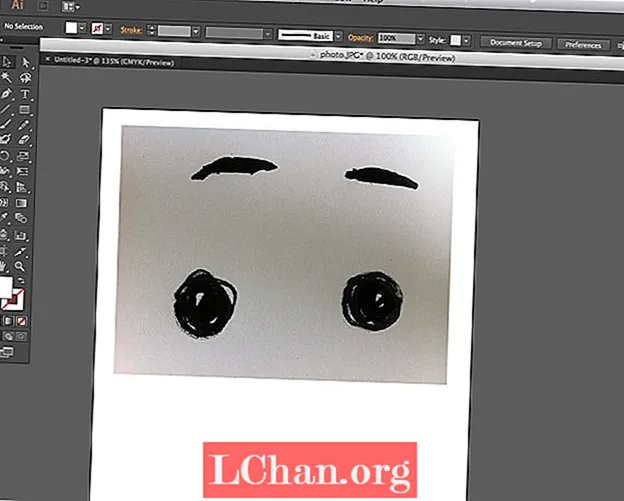
Ang pisngi at kilay ay nagsimula buhay sa aking sketchbook gamit ang isang brush at itim na tinta. I-scan ang mga guhit ng tinta at i-drag at i-drop sa dokumento ng Illustrator.
Hakbang 09

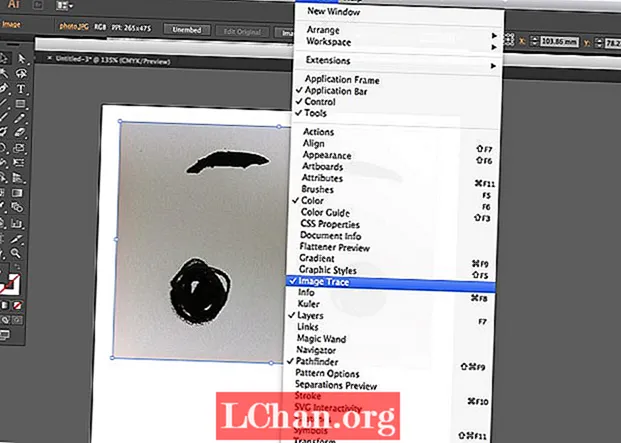
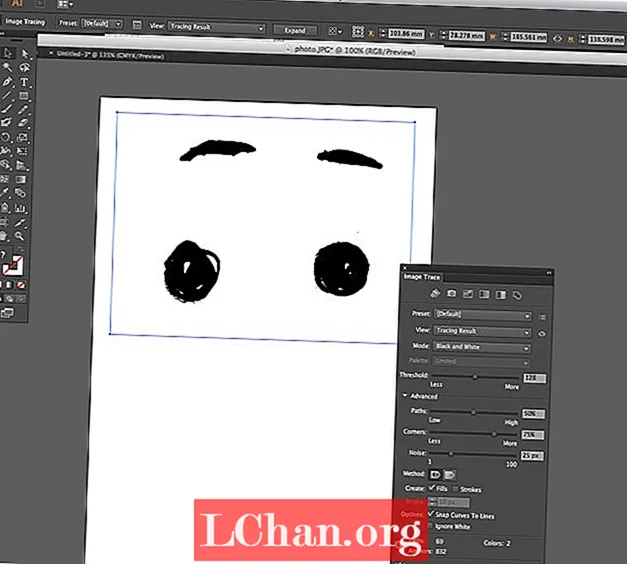
Ngayon mag-click sa jpg at pumunta sa Image> Image Trace at i-click ang I-preview sa kaliwang sulok sa ibaba. Binago nito ang jpg sa isang imahe ng vector na maaari mong ayusin sa pamamagitan ng paggamit ng mga toggle ng Threshold, Paths, Corners at Noise sa Advanced hanggang sa ikaw ay masaya sa natapos na resulta.

Hakbang 10

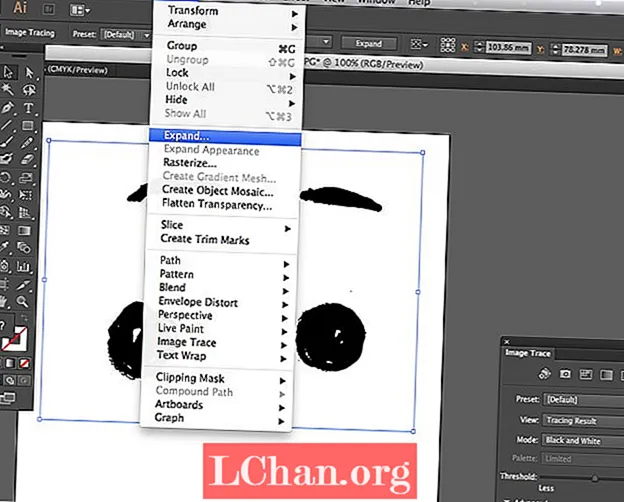
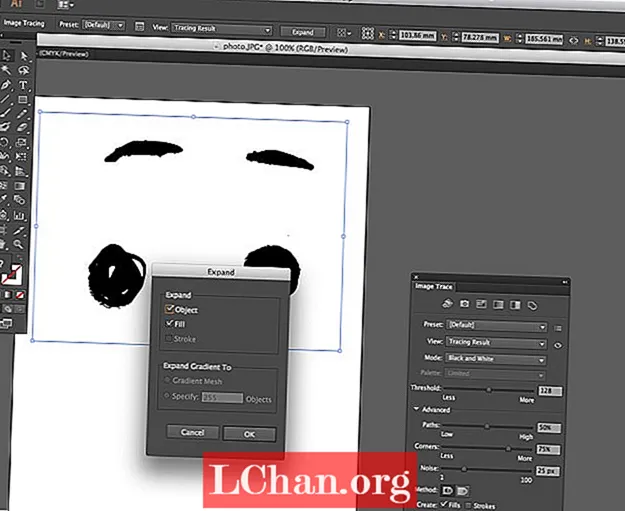
Kapag masaya ka, pindutin ang Bagay> Palawakin sa tuktok na menu bar, tiyakin na ang object at Fill ay na-click at pindutin ang OK. Ang vector ay magiging natural na nakapangkat sa maraming mga antas, pindutin ang I-ungroup ng ilang beses at handa ka nang i-edit at pagsamahin ang mga vector sa natitirang larawan. Gumugol ng ilang oras sa pagbubuo ng lahat ng mga elemento sa pamamagitan ng pagsubok at error.

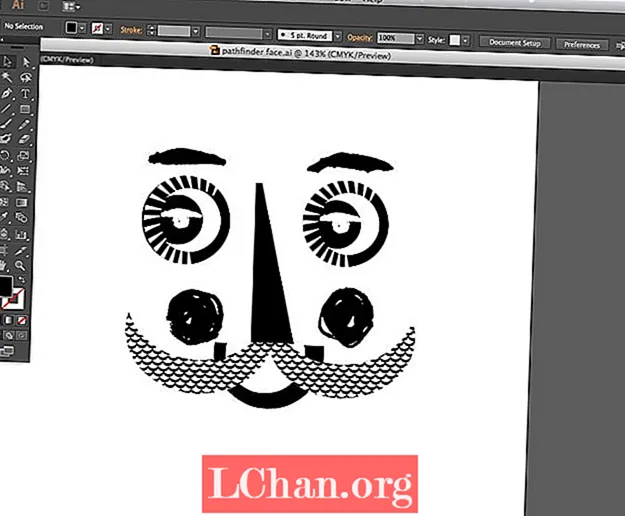
Masaya ako sa larong pag-recycle ng mga bahagi ng ilustrasyon, ang mga mata ay nilikha gamit ang mga browser at pisngi nang magkasama, binago ko ang kulay sa puti at inilagay ang mga ito sa tuktok ng mga itim na bilog.

Ano ang kamangha-mangha tungkol sa Adobe Illustrator ay maaari kang maglaro sa mga walang katapusang kumbinasyon na gumagawa ng isang pamilya ng mga character o mag-tweak lamang hanggang sa nasiyahan ka, walang limitasyong mga undo ang iyong kaibigan!
Mga salita: Anna Wray
Si Anna Wray ay isang ilustrador / may-akda at isang dalaw na lektor sa Ba (Hons) Illustration sa Cambridge School of Art. Suriin ang kanyang trabaho at pagsusulat sa kanyang website.
Nagustuhan ito? Basahin ang mga ito!
- Paano bumuo ng isang app
- Ang pinakamahusay na mga pelikulang 3D ng 2013
- Tuklasin kung ano ang susunod para sa Augmented Reality