
Nilalaman
- 01. Adobe XD
- 02. Font Flame
- 03. Larawan ng Kaakibat
- 05. Lingo
- 07. Foundation para sa Mga Email 2
- 09. Bez
- 10. OpenToonz
Sa kanyang sarili, walang tool na maaaring gumawa ka ng malikhain. Ngunit ang ilan ay makakatulong sa iyo, na magbibigay sa iyo ng isang inspirasyon, isang madaling gamiting produktibo, o kahit isang buong bagong paraan ng pag-aayos ng iyong malikhaing proseso. Sa post na ito, pinagsama namin ang ilan sa aming mga paboritong tool sa paglikha na dapat makatulong sa iyo, magtrabaho ka man sa graphic na disenyo, palalimbagan, digital art, 3D, VFX, disenyo ng web, ilustrasyon, sining o iba pang malikhaing propesyon.
Gusto mo ba ng inspirasyong typographic? Suriin ang perpektong mga pares ng font na ito.
01. Adobe XD

Gusto mo ba ang paglikha ng mga mockup ng website at mga prototype ng UX sa Photoshop? Hindi rin tayo Alin ang dahilan kung bakit nilikha ng Adobe ang Adobe XD, aka Disenyo ng Karanasan sa Adobe.
Talaga ang sagot ng Adobe sa Sketch, binibigyang-daan ka ng Adobe XD na lumikha, sumubok at magbahagi ng mga mockup sa isang interface na parehong madaling gamitin at maingat na isinama sa iba pang mga app ng Creative Cloud ng Adobe, kapwa para sa pag-import ng mga assets at pag-export ng iyong mga mockup. At sa isang toneladang kumpetisyon sa merkado na ito, walang iniwan si Adobe sa pagkakataon: naisip talaga nito ang isa.
Mayroong mga artboard para sa iPhone at iPad, pati na rin sa mga pasadyang laki; built-in na mga UI kit para sa iOS at Android; isang ulit na tool ng grid para sa pagdaragdag ng mga listahan ng mga paulit-ulit na item; isang pagpipilian ng masking para sa mabilis na pagpapasok ng imahe; isang interactive na mode na prototype, na nagbibigay-daan sa iyo upang ikonekta ang iba't ibang mga board ng sining nang magkasama upang gayahin ang isang karanasan ng gumagamit, at mga tool para sa pagbabahagi at pagkuha ng feedback sa iyong mga mockup. Ang mga assets mula sa Adobe XD ay maaaring i-export sa parehong mga Adobe app at mga tool sa paglikha ng app ng third-party.
Para sa karagdagang impormasyon, tingnan ang aming pagsusuri sa Adobe XD CC (2017 beta).
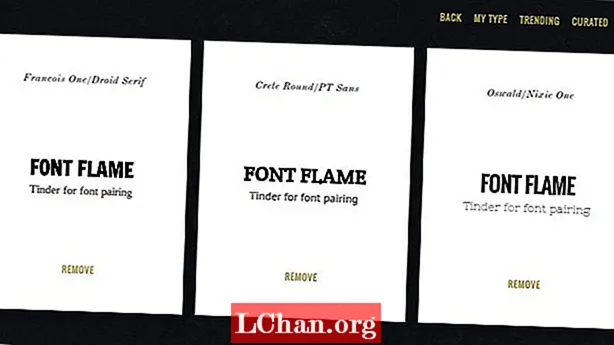
02. Font Flame

Ang Font Flame ay tumatawag sa sarili nitong Tinder para sa Font Pairing. Oo, talaga. Sa parehong paraan na nilalayon ng dating app na lumikha ng mga pagpapares ng tao, tinutulungan ka ng matalinong maliit na tool na makabuo ng orihinal na mga pares ng font upang mabuhay ang iyong disenyo.
- 5 malikhaing gamit para sa mga font na maaaring hindi mo naisip
Nilikha ni Jan Wennesland, ang Font Flames ay kumukuha ng mga font mula sa Google Font Library at inilalagay ang mga ito sa mga random na pagpapares na hindi mo inaasahan. Piliin kung alin ang iyong 'minamahal' at 'kinamumuhian', at ang una ay itatabi para sa iyo upang muling bisitahin muli.
Sa pinakamaganda, maaari mong matuklasan ang isang palarawang typographic na ginawa sa langit na papatawanan ang iyong disenyo. Sa pinakamasama, ito ay isang kamangha-manghang paraan upang makapagpahinga sa isang mahabang paglalakbay sa tren. Nasasabik kaming malaman kung anong mga bagong tampok ang maaaring isama sa Font Flame 2.0 - abangan ang mga update.
03. Larawan ng Kaakibat

Ang mga abot-kayang aparato ng VR tulad ng Oculus Rift at Google Cardboard ay nag-uudyok sa mga creative na tanungin kung ang VR ay ang hinaharap ng disenyo. Ipasok ang Mozilla, na tinutukoy na magdala ng virtual reality sa bukas na web. Kaya't pinakawalan nito ang mahusay na toolet na ginagawang madali para sa mga developer ng web na lumikha ng mga karanasan sa VR na tumatakbo sa anumang browser na pinagana ng Web GL.
Kasama sa mga mapagkukunan ang isang WebVR Boilerplate upang matulungan kang makapagsimula, at A-Frame, isang balangkas para sa paglikha ng mga bago at haka-haka na mundo ng VR para tuklasin ng iyong mga gumagamit. Tulad ng aasahan mo mula sa Mozilla, napakahusay na naipaliwanag ang lahat, at ganap na libre.
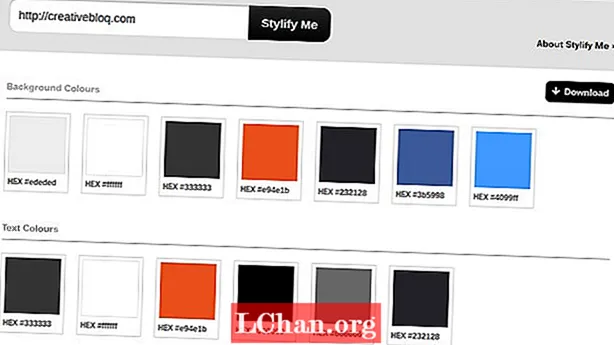
05. Lingo

Kung nakakakita ka ng isang font na gusto mo sa isang website, ngunit hindi mo alam kung ano ito, mayroong isang mahusay na tool na malamang na alam mo tungkol sa tinatawag na WhatTheFont. Ngunit ang hindi mo marinig ay ang Stylify Me, na gumagawa ng eksaktong parehong bagay sa mga kulay sa background, mga kulay ng teksto, mga sukat ng imahe at typography - hindi lamang ang font kundi pati na rin ang istilo, laki, nangunguna at kulay.
Sa madaling sabi, binibigyan ng Stylify Me ang lahat ng kailangan mo upang ma-reverse-engineer ang gabay sa estilo ng disenyo ng isang website.
Kung gusto mo ang hitsura ng isang site, kung gayon, ang kailangan mo lang gawin ay ipasok ang URL sa tuktok na menu ng paghahanap, at makikita mo ang lahat ng mga detalye ng disenyo, kabilang ang eksaktong mga halaga ng HEX ng mga kulay. Maaari mo ring i-download ang lahat ng impormasyon bilang isang PDF.
07. Foundation para sa Mga Email 2

Alam ng Google ang isa o dalawa tungkol sa web, kaya kapag naglulunsad ito ng isang tool sa web, malamang na sulit itong suriin - lalo na kung libre ito. Nilalayon ng Resizer na tulungan ang mga tagadisenyo na lumikha ng mga tumutugong layout, at ito ay isang mahusay na halimbawa ng isang simpleng ideya, na matalinong ipinatupad.
Upang magamit ito, i-paste lamang ang URL ng isang web page sa search bar, at ipapakita sa iyo ng Resizer kung ano ang hitsura ng pahinang iyon sa isang hanay ng mga layout. Matutulungan ka nitong mag-ehersisyo kung aling mga pattern ng layout ang magiging pinakamahusay na hitsura para sa iba't ibang laki ng screen.
Sa loob ng mahabang panahon, kung saan ilalagay ang mga tumutugon na breakpoint sa isang disenyo ay mas matingnan bilang isang agham kaysa sa isang sining. Karapatan ng tool na ito ang balanse, at binibigyan ka ng isang paraan upang pagsamahin ang matematika sa mata ng iyong disenyo, at magbigay ng isang hindi magagapi na karanasan sa visual para sa iyong mga gumagamit na gumagamit ng maraming aparato.
09. Bez

Nakakuha ng isang iPad Pro? Ipagpalagaw na ang iyong kasalukuyang programa sa pagguhit ay hindi makakabuti ng mga kakayahan nito? Si Bez ay isang malakas na bagong vector graphics editor na naglalayon na gawing mas madali ang paglikha ng maganda at tumpak na sining sa tablet ng Apple.
Sa buong suporta para sa Slide Over, Split View, Smart Keyboard, at Apple Pencil, si Bez ay siksik na nakatuon sa mga propesyonal na nagdidisenyo ng de-kalidad na mga guhit.
Libre itong subukan, habang ang isang solong 'I-unlock ang Lahat' na in-app na pagbili ay nagbibigay-daan sa lahat ng mga premium na tampok, kabilang ang pagpapatakbo ng hugis ng Boolean tulad ng pagsamahin, ibawas, intersect, at ibukod, at 4,096% pan at mag-zoom para sa mas tumpak na mga pag-edit.
10. OpenToonz
Ang software ng animasyon na ginamit upang lumikha ng mga pelikulang Studio Ghibli, pati na rin ang mga palabas sa TV tulad ng Futurama at Steven Universe, si Toonz ay nasa paligid sandali. Noong 2016 naging open source ito, inilabas bilang isang libreng pag-download sa ilalim ng pangalang OpenToonz.
Tulad ng aasahan mo, ang makapangyarihang software na ito ng paggawa ng 2D na produksiyon ay nangunguna sa klase nito at napakatalino na nababaluktot - nakakapagtrabaho kasama ang parehong tradisyonal, handdrawn na animasyon at pulos digital na animasyon. At dahil bukas na mapagkukunan ito, maaari mong baguhin ang code at paunlarin ito sa paraang angkop sa iyo.


